他の Git ユーザーの制作に影響を与えないように
編集履歴をリモートリポジトリーにプッシュするためには
ブランチを作成します。
ここまで学習した操作では
リモートリポジトリーの編集履歴は「master」ブランチのみとなり、
ログは常に1つの編集履歴に合流した状態になっていました。
(分岐した状態でプッシュするとエラーになりました。)
ブランチを作成すると、
編集履歴が分岐した状態を保ったままプッシュできるようになり、
他のブランチの編集履歴に影響を与えずに制作できるようになります。
Linux 知識の要らない Git 講座 目次にもどる
ストーリー

前回までのあらすじ
ビジネスオーナーの A さんと Web ディレクターの B さんは
2 人で現在の最新の編集状態のホームページを確認し、
この状態で一旦ホームページを公開することにしました。
B さんは次の更新に向けて、
ホームページに更に変更を加えていくことにしました。
次に行う編集は大きく変更を加えるため、
現在の状態は保持しておきたいと考え、
B さんは新しいブランチを作成して変更を加えていきました。
この変更にはまだ時間がかかりそうです。
その頃 A さんはホームページ公開用のサーバーに
ホームページのファイルを配置するためにクローンしようとしていました。
新しいブランチをつくろう
手順
1. B さんのローカルリポジトリーのログを確認します
2. 「master」の行を右クリック → [Crete Branch at this version]
するとブランチ作成画面が表示されます。
3. [名前] → [ブランチ] に「feature」と入力して [OK] ボタンをクリック
すると、ログに新しい 「feature」というグリーンのしるしが現れます。
ブランチを切り替えよう
まだこのままでは編集履歴をコミットしても
「master」ブランチが進捗していき、今までと変化はありません。
そこで以下の操作を行います。
手順
1. 「feature」を右クリック → [Switch/Checkout to “feature”]
2. 「成功」と表示されていることを確認して [閉じる] ボタンをクリック
ログを見ると、「feature」のしるしがレッドになり、
「master」のしるしがグリーンになっています。
コミット・プッシュしてみよう
それではテキストファイルに以下の変更を加えてコミットしましょう。
手順
1. HTML ファイルを更新します
HTML ファイルの内容を以下に更新します。
<html lang="ja">
<head>
<link rel="stylesheet" href="style.css" type="text/css">
<title>Cafe First Knowledge | 池袋 カフェ</title>
</head>
<body>
<header>
未知との出会いを応援する 勉強会カフェ 「First Knowledge」 オープン! 営業時間:平日 07:00〜13:00, 18:00〜23:00 / 土日祝 07:30〜21:00
</header>
<div id="content" class="flex">
<div id="store-name" class="flex">
<div>
Welcome to First Knowledge
</div>
</div>
<div id="cursor">
MAP<br/>
▽
</div>
</div>
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3851.635889874613!2d139.7119800386807!3d35.73047759908012!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188d6f134fd653%3A0x51eb1d42c77222c2!2z44K144Oz44K344Oj44Kk44Oz44K344OG44Kj!5e0!3m2!1sja!2sjp!4v1567612627721!5m2!1sja!2sjp" width="100%" height="1200" frameborder="0" style="border:0;" allowfullscreen=""></iframe>
<footer>
Photo by Marc Mintel on Unsplash
© First Knowledge Cafe
</footer>
</body>
</html>
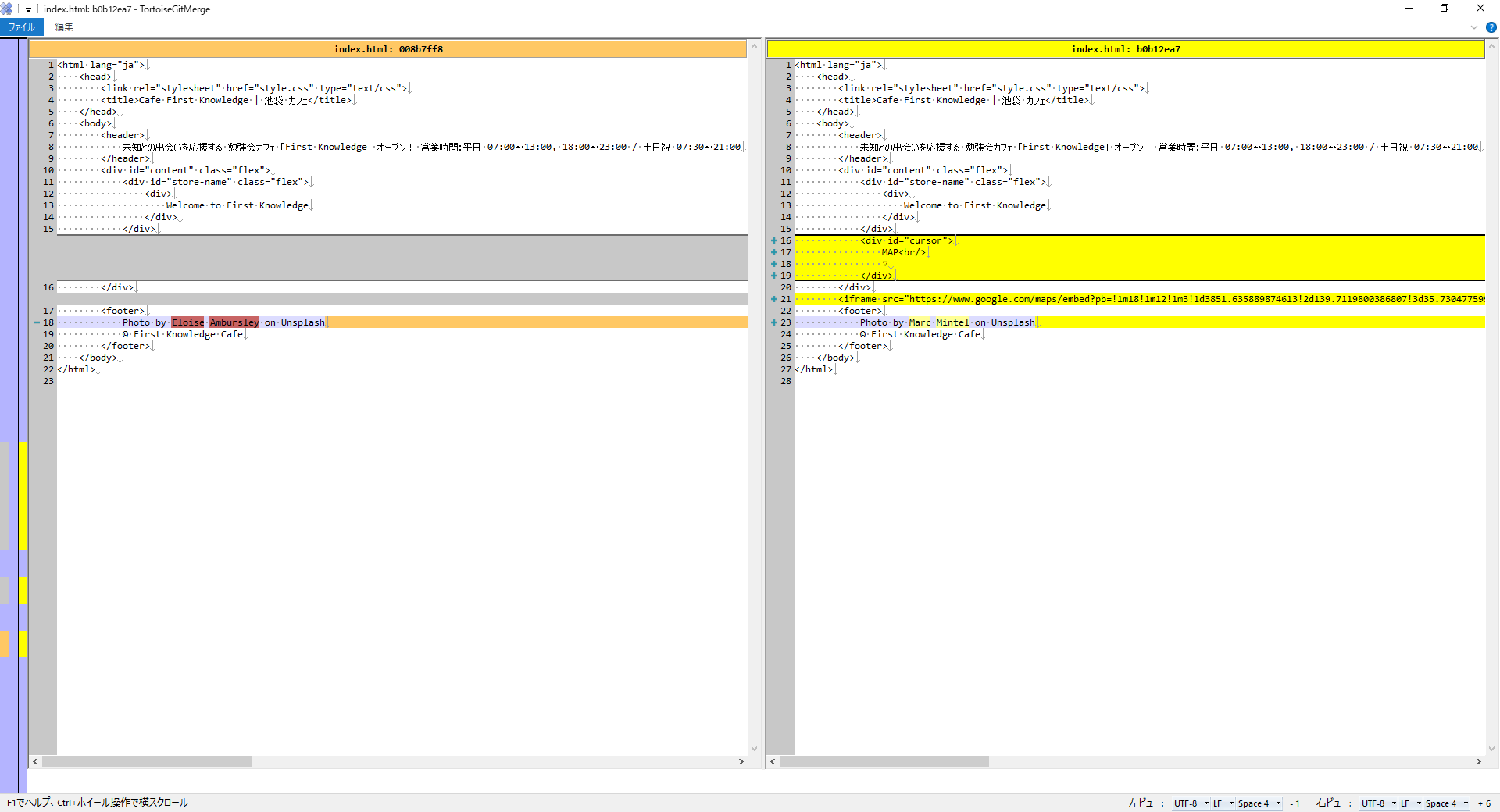
更新前との差分は以下のようになっているはずです。
2. CSS ファイルを更新します
style.css を以下の内容に更新します。
body {
background-attachment: fixed;
background-image: url("coffee.jpg");
background-position: 50% 50%;
background-size: cover;
color: #ffffff;
margin: 0;
}
header, footer {
background-color: rgba(31, 31, 63, 1.00);
position: fixed;
width: 100%;
}
header {
top: 0;
}
footer {
bottom: 0;
text-align: center;
}
.flex {
display: -webkit-flex;
display: flex;
-webkit-flex-direction: column;
flex-direction: column;
align-items: center;
justify-content: center;
}
#content {
background-color: rgba(95, 95, 127, 0.38);
text-align: center;
width: 100%;
height: 100%;
}
#store-name {
font-size: 500%;
height: 100%;
}
#cursor {
vertical-align:bottom;
padding-top: 0;
padding-bottom: 30px;
font-size: 200%;
}
更新前との差分は以下の通りで、背景画像のファイル名を変更しただけです。
3. 画像ファイルを追加します
こちらのページを開き、画面右上 [Download free] ボタンをクリックし、
画像ファイルをダウンロードして、ファイル名を “coffee.jpg” に変更し、
B さんの作業用フォルダー直下に配置します。
4. 元の背景画像を削除します
interior.jpg を右クリック → [削除]
[はい] ボタンをクリック
ここまで、正しく編集できていれば
作業ツリーの変更は以下のようになっています。
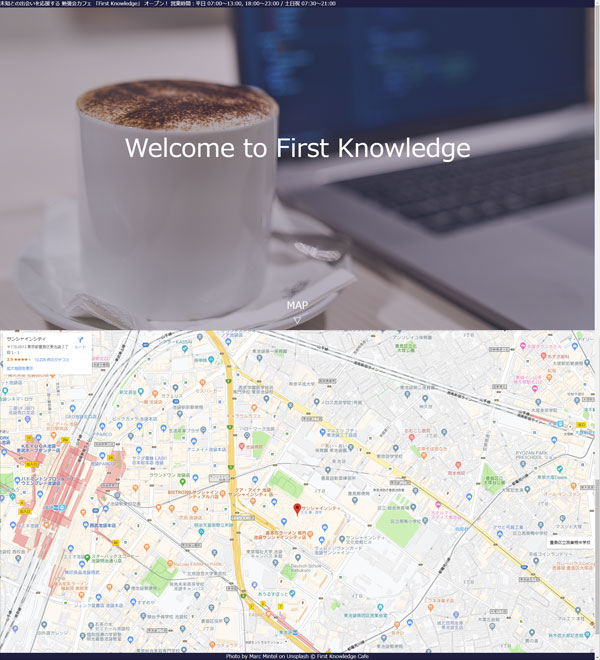
また、ブラウザでの表示は以下のようになっています。

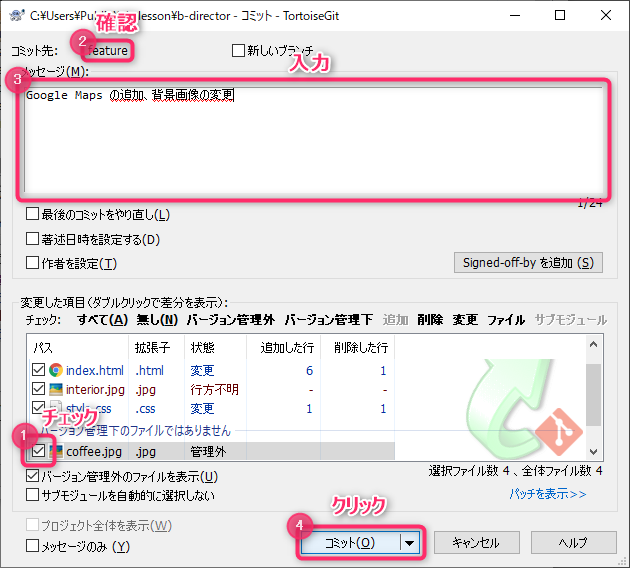
5. コミットします
新しく追加した背景画像がまだ Git 管理になっていないので
チェックボックスにチェックを入れるのを忘れないようにしましょう。
コミットの画面で「コミット先: feature」と表示されていることが確認できます。
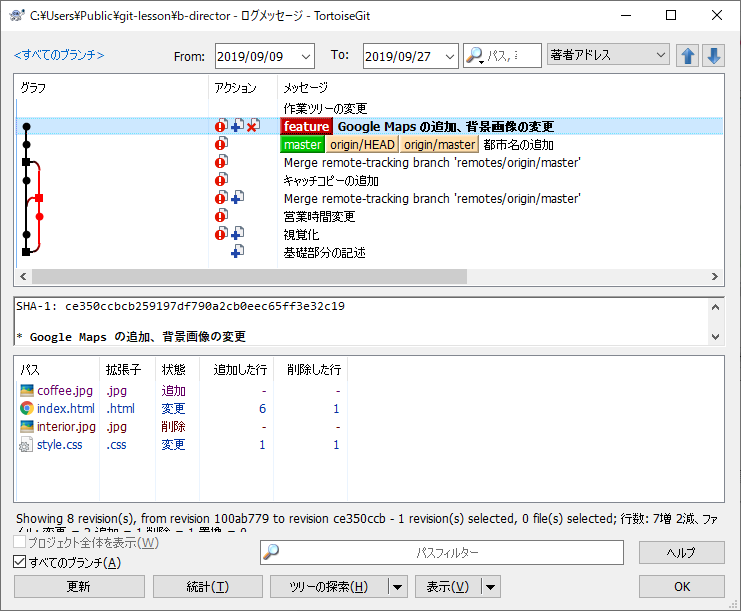
コミット完了後にログを見ると以下のように、「master」は動かず、「feature」だけが新しい編集履歴へ移動していることが確認できます。
6. 「feature」ブランチをプッシュします
ログ画面からプッシュをする場合は
プッシュするブランチを選択する必要があるので
「feature」を右クリック → [プッシュ”feature”]
と操作します。
[Ref] → [ローカル]の値が「feature」になっていることが確認できます。
プッシュ完了後にログを見ると
「origin/feature」ブランチが増えていることが確認できます。
中央リポジトリーをクローンしてみよう
この状態で中央リポジトリーをクローンするとどうなるか確認してみましょう。
クローンされたフォルダーの中の HTML ファイルをブラウザで表示すると
以下のようになっています。
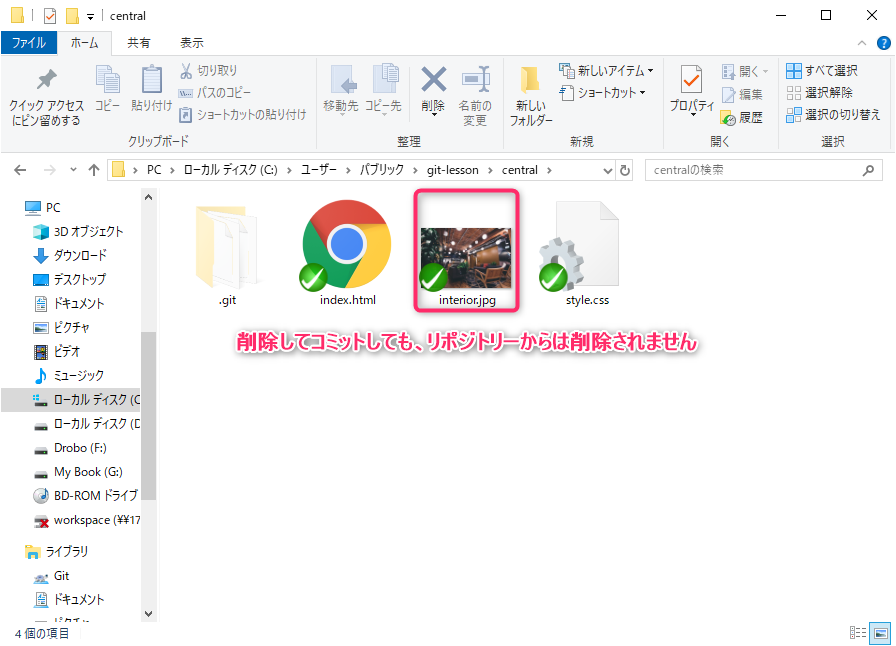
B さんの作業用フォルダーで削除・コミットした画像ファイルは
リポジトリーからは削除されておらず、
クローン時に作業ツリーに配置されました。
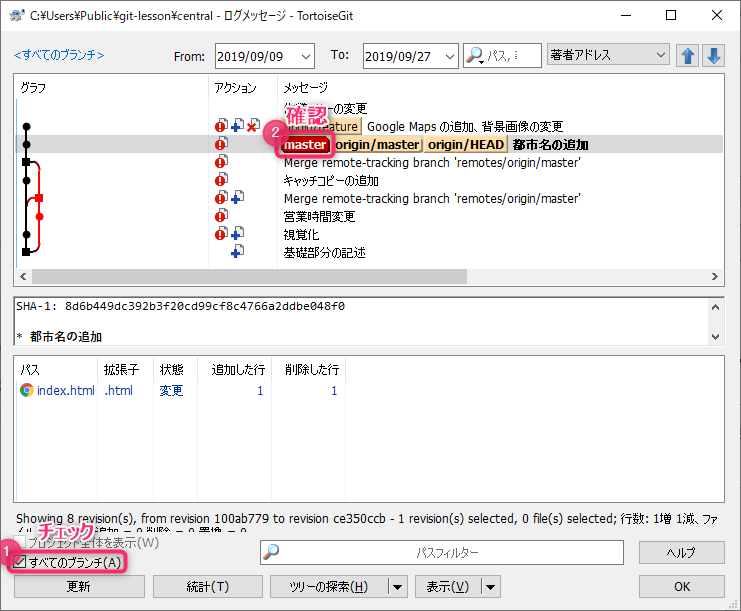
ログを確認すると、現在のブランチは「master」ブランチになっています。
クローンを行うと「master」ブランチの内容が作業ツリーに展開されるので、
「master」ブランチは常に制作物の完成版の状態になるようにすると
制作物の配布や配置に便利になります。
そのためには、途中の制作は新しいブランチを作成してコミットするようにし、
完成したら「master」ブランチにマージするようにします。
削除してコミットしてもリポジトリー内に残り続けるので
パスワードや個人情報などをコミットしないように注意しましょう。
フォルダー内のコミットしたくないファイルは
対象のファイルを右クリック → [無視リストに追加] で
コミットの候補に表示されないようにすることができます。
一度コミットしたファイルを削除するには
Git に対する深い知識と多くの手間、
そして他の Git ユーザーの協力が必要になります。
機密データをリポジトリから削除する – GitHub ヘルプ

![「master」の行を右クリック→[このバージョンでブランチを作成]](/app/uploads/2019/09/img-git-lesson-create-branch-1.png)
![[名前] → [ブランチ]に「feature」と入力して[OK]ボタンをクリック](/app/uploads/2019/09/img-git-lesson-create-branch-2.png)

![「feature」を右クリック → [Switch/Checkout to "feature"]](/app/uploads/2019/09/img-git-lesson-checkout-feature-1.png)
![「成功」と表示されていることを確認して [閉じる] ボタンをクリック](/app/uploads/2019/09/img-git-lesson-checkout-feature-2.png)



![画面右上 [Download free] ボタンをクリック](/app/uploads/2019/09/img-git-lesson-download-image-coffee.png)
![interior.jpg を右クリック → [削除]](/app/uploads/2019/09/img-git-lesson-remove-image-1.png)
![[はい] ボタンをクリック](/app/uploads/2019/09/img-git-lesson-remove-image-2.png)



![「feature」を右クリック → [プッシュ"feature"]](/app/uploads/2019/09/img-git-lesson-push-feature-1.png)
![[Ref] → [ローカル]の値が「feature」になっていることが確認できます](/app/uploads/2019/09/img-git-lesson-push-feature.png)