WordPress plugin を PHPUnit でテストするためには、
WordPress, PHPUnit のインストールの他に Subversion 、
そして MySQL 等のデータベースが必要になります。
この環境構築には時間がかかります。
この記事では Visual Studio Code と Docker Desktop を利用して
環境構築の手順をスキップします。
なお、Visual Studio Code 以外のエディター・IDE を使いたい場合は
Docker のみを使って PHPUnit を実行することもできます。
ローカルでの PHPUnit 実行方法
手順
1. Visual Studio Code と Docker Desktop をインストールします
ダウンロードはこちらです。
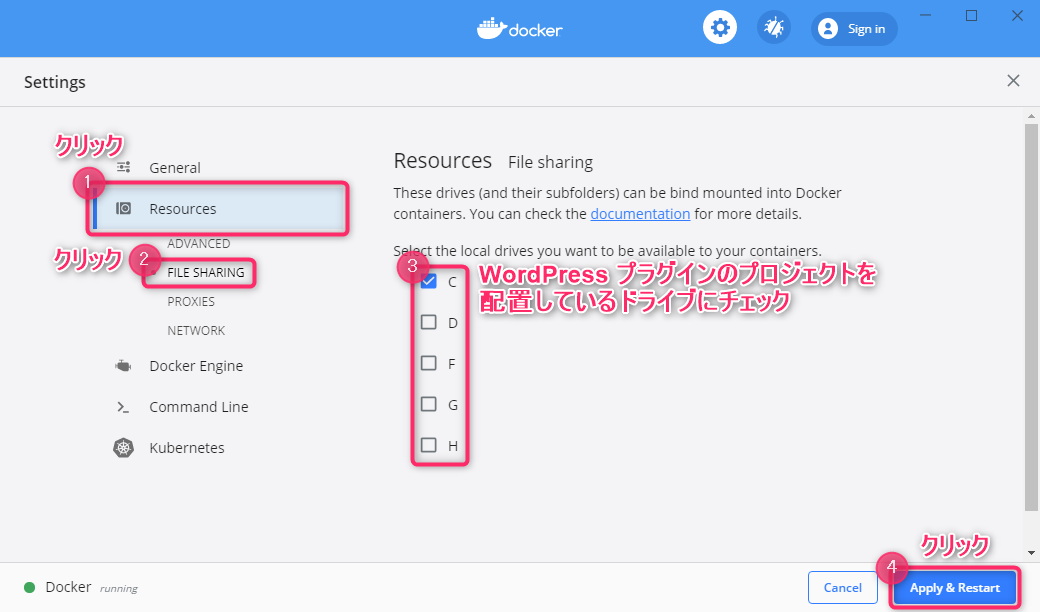
2. ファイル共有の設定を行います
WordPress plugin のプロジェクトディレクトリーを
コンテナーにマウントするために、ファイル共有の設定を行います。
これを行わないと、エラーが発生します。
参考: Installation [Developing inside a Container using Visual Studio Code Remote Development]
3. リポジトリーをクローンまたはダウンロードします
git clone https://github.com/yukihiko-shinoda/docker-compose-phpunit-wordpress-plugin.git4. ルートディレクトリーで Visual Studio Code を開きます
クローンしたディレクトリーに移動し、Visual Studio Code を起動します。
Windows の GUI を使う場合は次のように操作します:
フォルダーの余白を右クリック → [Open with Code] をクリック
5. Remote Development 拡張機能をインストールします
Visual Studio Code が起動したら、
拡張機能の推奨に関する通知ダイアログが表示されます。
[Install All] ボタンをクリックします。(その他の通知は一旦放置します。)
6. 環境変数を設定します
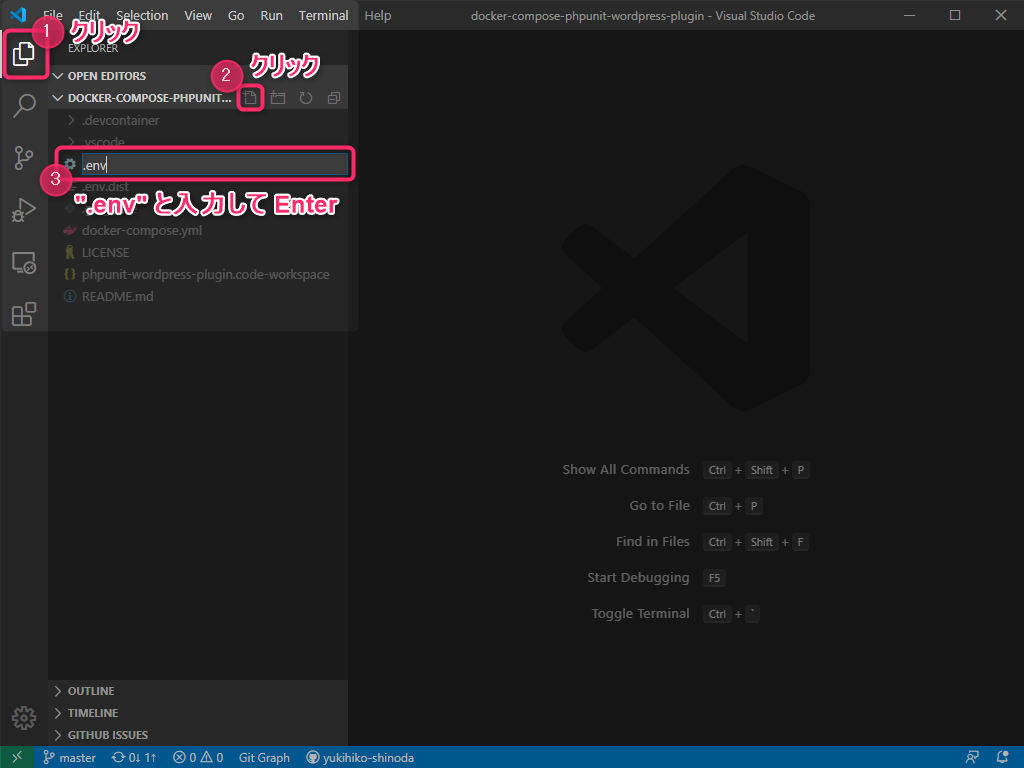
拡張機能のインストールが完了したら、.env ファイルを作成します:
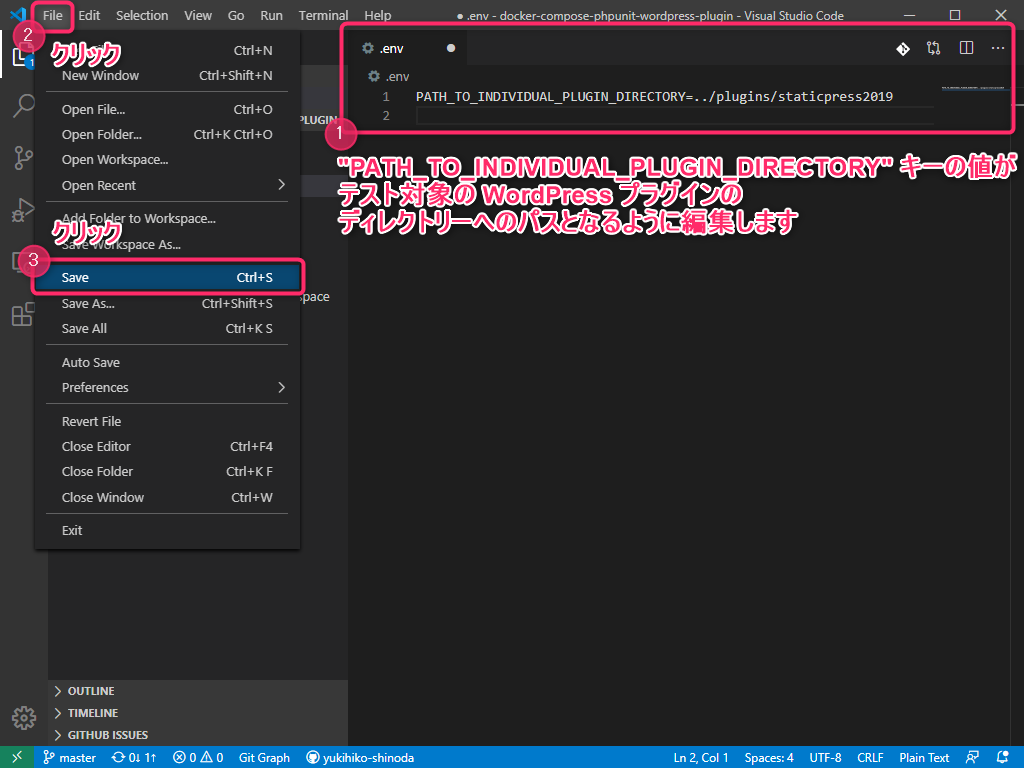
すると、.env ファイルがタブで開くので、
PATH_TO_INDIVIDUAL_PLUGIN_DIRECTORY キーを設定します。
値は WordPress plugin のプロジェクトのディレクトリーを指すようにします。
例:
PATH_TO_INDIVIDUAL_PLUGIN_DIRECTORY=../plugins/staticpress2019そして、ファイルを保存します。
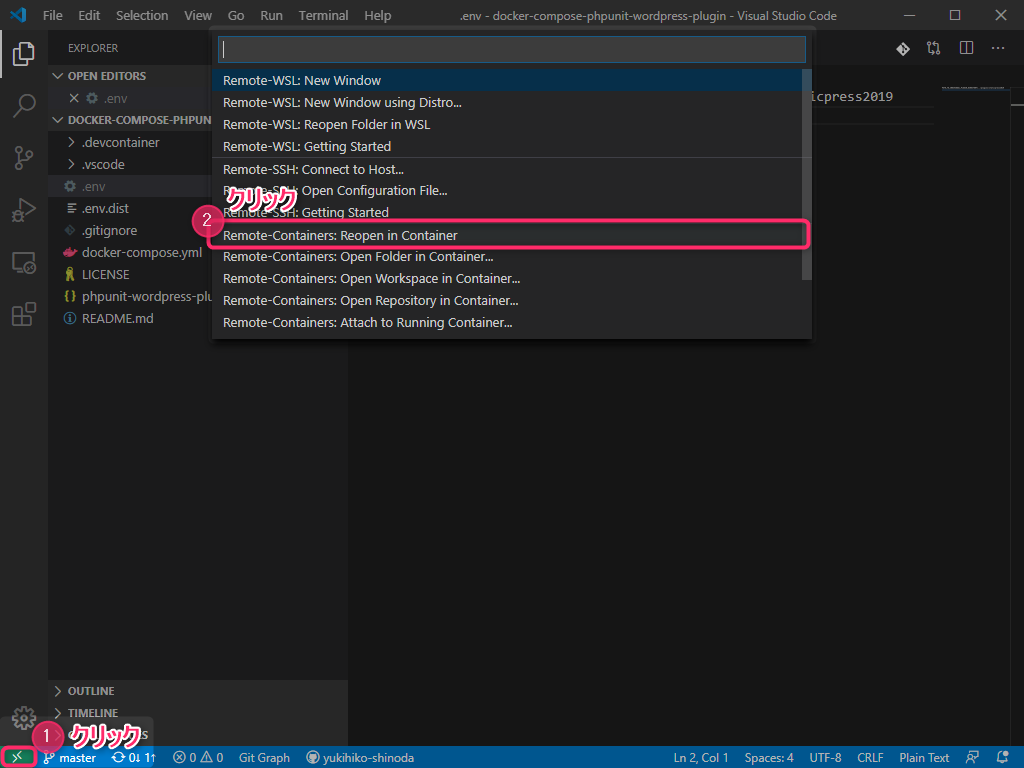
7. 環境を起動します
左下隅のクイックアクションステータスバーの項目をクリックし、
[Remote-Containers: Reopen in Container] をクリックします。
8. workspace を開きます
[Open Workspace] ボタンをクリック
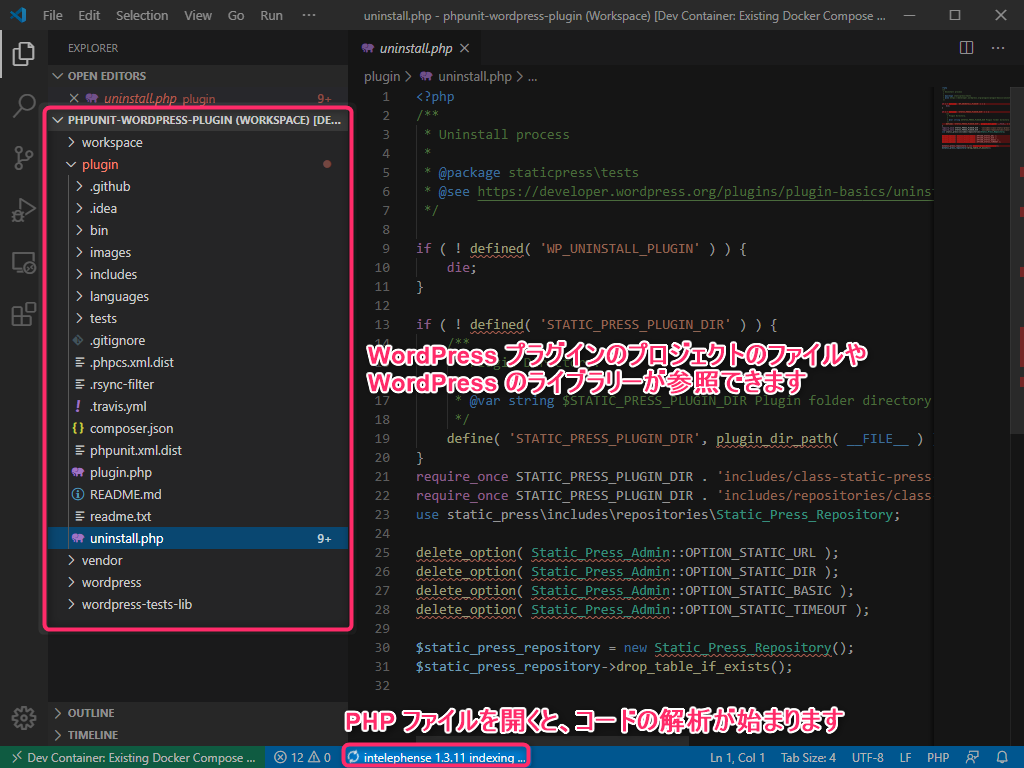
すると、WordPress plugin のプロジェクトファイルや
WordPress のライブラリーを参照できるようになります。
PHP ファイルを開くとコードの解析が始まります。
コードの解析が終わったら、PHP のコードに正しい警告が表示されます。
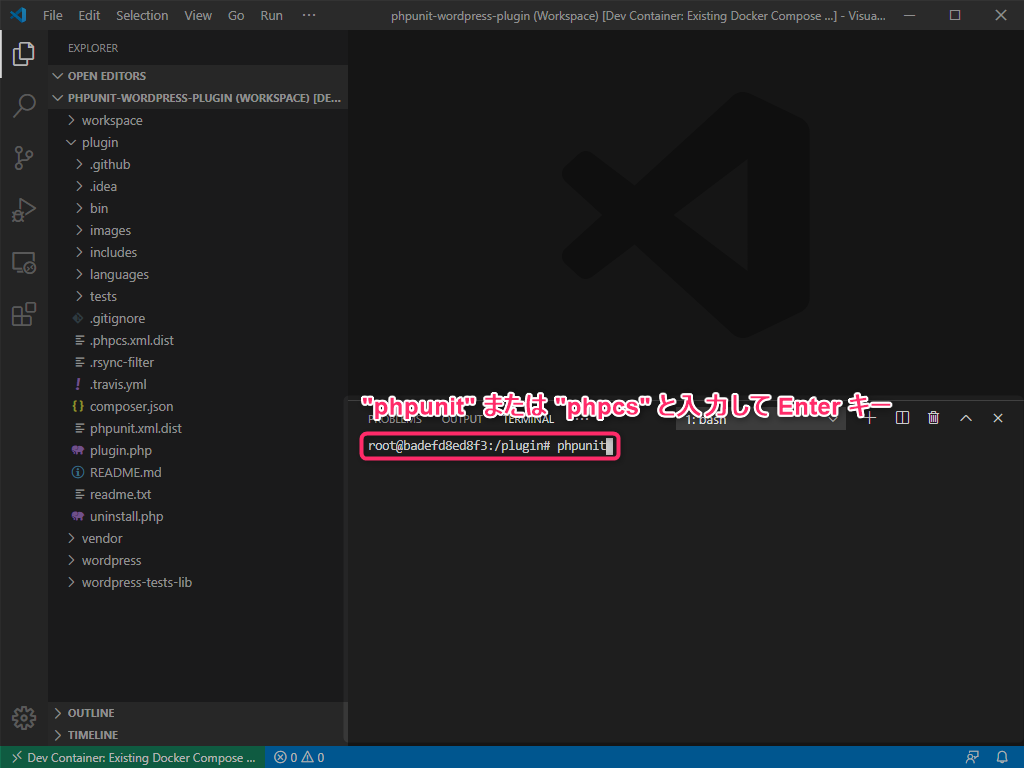
それでは、ターミナルを開きましょう。
そうしたら、PHPUnit や PHP_CodeSniffer が実行できます。
次のように入力します:
phpunitまたは:
phpcsそして Enter キーを入力すると、結果が表示されます。
トラブルシューティング
環境の起動に失敗します
再起動の前に、データベースコンテナーを削除する必要があります。
docker stop database && docker rm databaseこれは、
WordPress plugin のテスト環境設定用 shell script に冪等性がないことに
起因します。
レガシーな環境のテストはどうやったらいいの?
.env ファイルに次のキーを追加します。
- DOCKER_IMAGE_PHPUNIT
- MYSQL_VERSION
例:
DOCKER_IMAGE_PHPUNIT=futureys/phpunit-wordpress-plugin:4.3.22-php7.1.33-apache-buster
MYSQL_VERSION=5.6レガシー環境用のイメージは
Docker Hubのリポジトリー: futureys/phpunit-wordpress-plugin
から選択できます。
もし必要なタグのイメージがなければ、
GitHub の Issues から筆者に注文してください。
注文の際は、次の内容を教えてください:
- どの WordPress のバージョンでテストしたいのか
- どの PHP のバージョンでテストしたいのか
- (もしわかれば) どの MySQL バージョンであれば、
そのレガシー環境の WordPress が動作するか - どの WordPress plugin の開発に使いたいか
イメージはマトリックス・ビルドで作成しているので、
開発・ビルドにかかる時間やコストの観点から、
できるだけイメージの種類を減らしたいためです。
PHPUnit や PHP_CodeSniffer がうまく動作しません
WordPress plugin のプロジェクトを既に初期化しましたか?
初期化された WordPress plugin のプロジェクトには
次のファイルが含まれているはずです:
- .phpcs.xml.dist
- bin/install-wp-tests.sh
- phpunit.xml.dist
- tests/bootstrap.php
もしこれらのファイルが存在しない場合は
まず WordPress プラグインの初期化 を行いましょう。
クィック・リファレンス
参考: Developing inside a Container using Visual Studio Code Remote Development



![フォルダーの余白を右クリック → [Open with Code] をクリック](/app/uploads/2020/04/img-docker-compose-phpunit-wordpress-plugin-open-vscode-on-root-directory.png)
![拡張機能の推奨に関する通知ダイアログの [Install All] ボタンをクリック](/app/uploads/2020/04/img-vscode-install-remote-development-extension.png)



![[Open Workspace] ボタンをクリック](/app/uploads/2020/04/img-vscode-open-workspace.png)

![[View] → [Terminal] をクリック](/app/uploads/2020/04/img-vscode-open-terminal.png)