Visual Studio Code の日本語化の手順について、
スクリーンショットを交えて解説します。
リモートで開発するための Visual Studio Code 講座 目次にもどる
手順
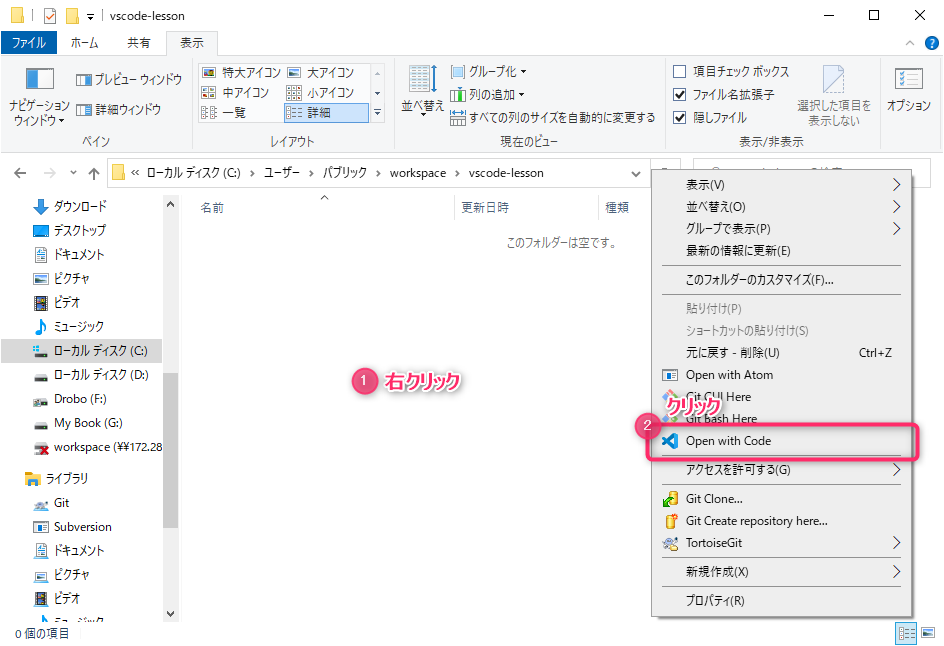
1. Visual Studio Code を起動します
エクスプローラーで、適当なフォルダーの空いているところを右クリック
→ [Open with Code] をクリック

2. コマンドパレットを開きます
[View] → [Command Palette…] をクリック
(または Ctrl + Shift + P)
すると、コマンドパレットが開きます。
3. [Configure Display Language] コマンドを実行します
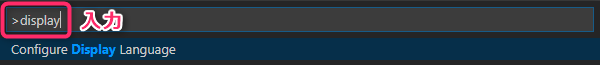
コマンドパレットにカーソルが合っているので、
キーボードから “display” と入力します。

[Configure Display Language] コマンドが候補として表示されるので
Enter キーを入力して実行します。
4. [install additional languages…] を実行します
[Configure Display Language] コマンドを実行すると、
インストールされた表示言語の一覧が表示されます。
最初は “en” つまり英語のみが表示されるので、
[install additional languages…] を
キーボードの矢印キーの上下で選択して Enter キーを入力するか、
マウスでクリックして実行します。
![[install additional languages...] を実行します](/app/uploads/2020/04/img-vscode-execute-install-additional-languages.png)
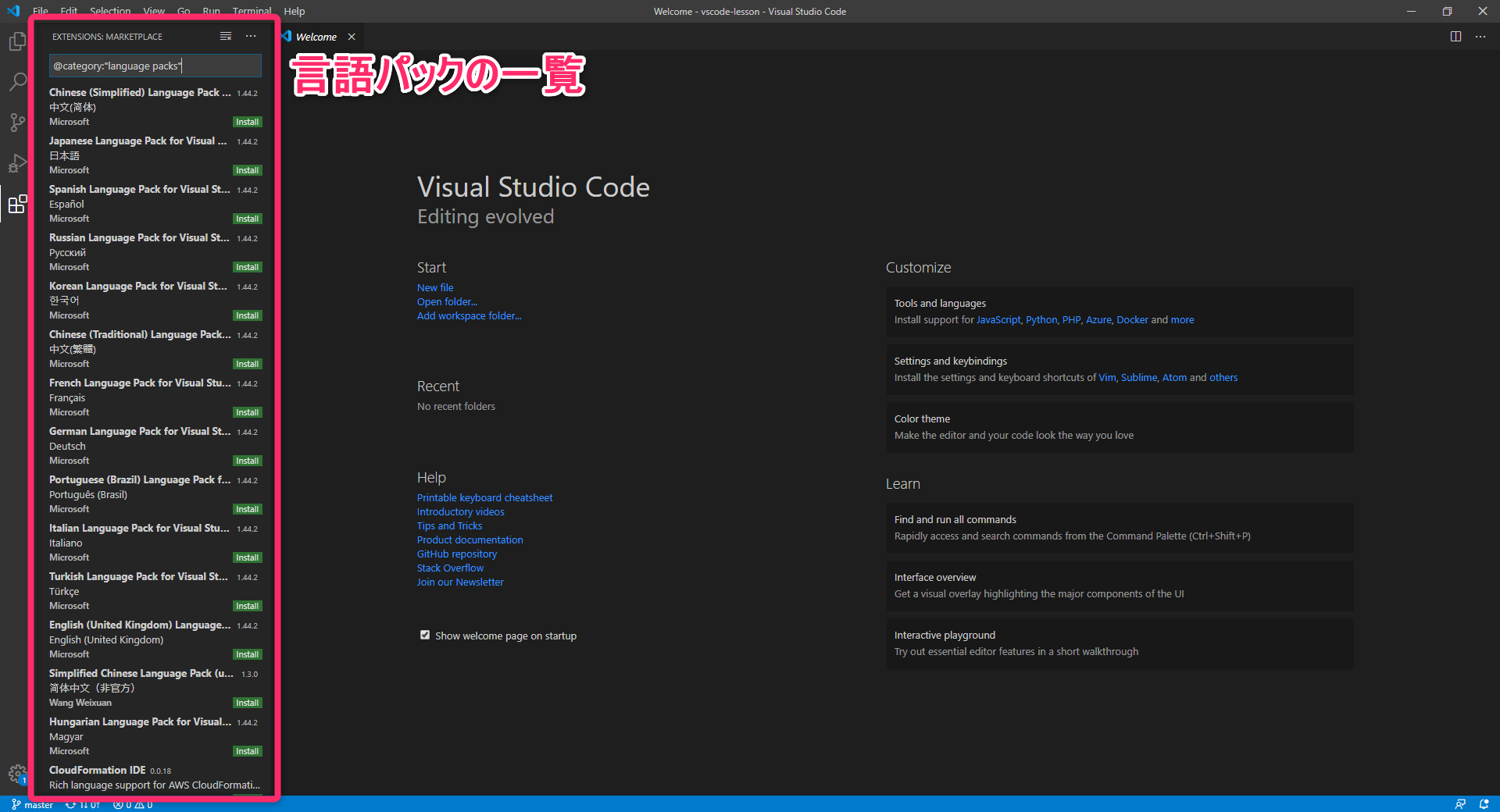
すると、画面左側のサイドバーに [EXTENSIONS: MARKETPLACE] が開き、
言語パックの一覧が表示されます。
5. 日本語の言語パックをインストールします
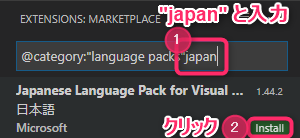
[EXTENSIONS: MARKETPLACE] のテキストボックスに
続けて、”japan” と入力し、言語パックをフィルターします。
すると、日本語の言語パックが表示されるので、
[install] ボタンをクリックします。

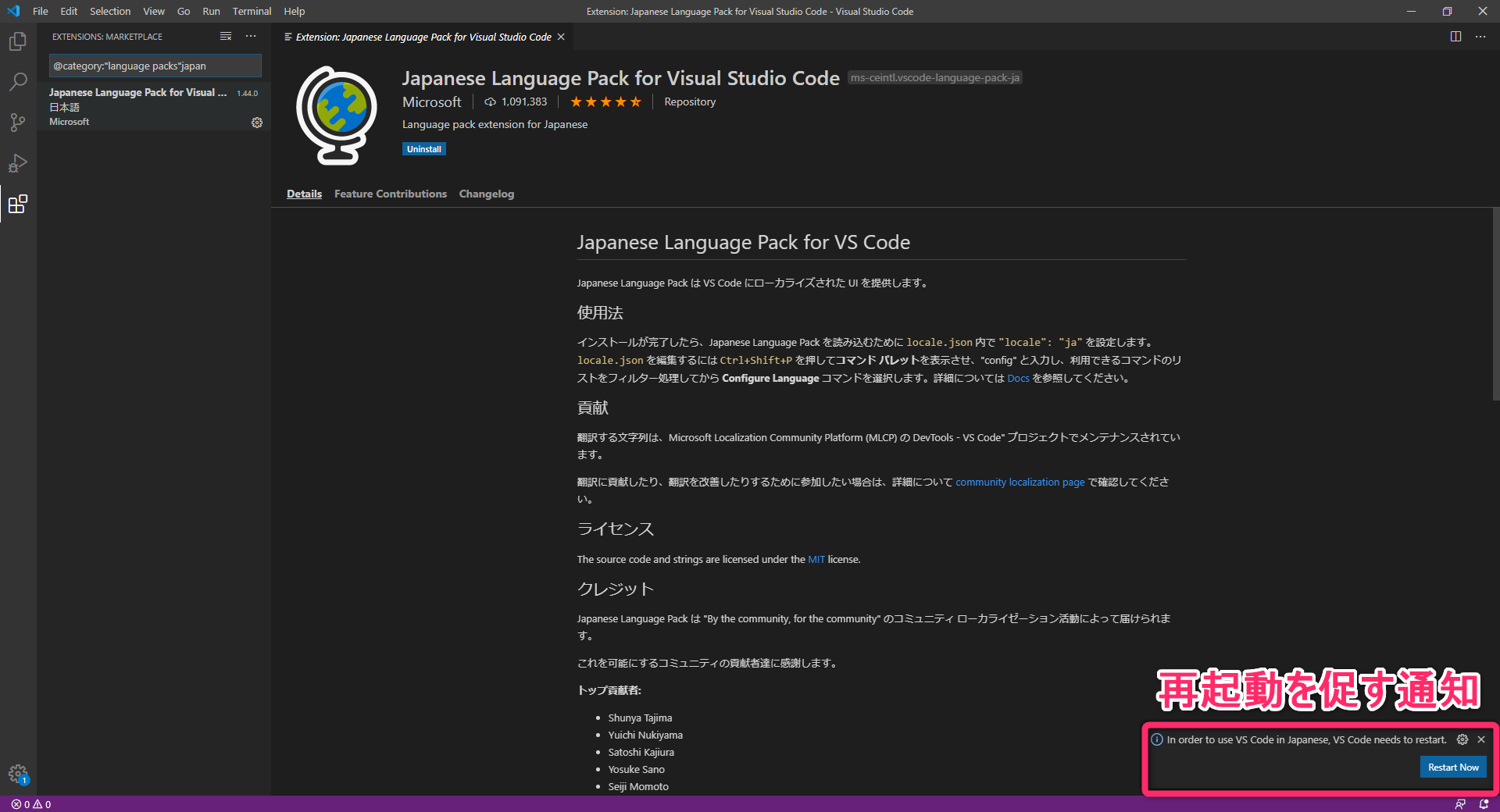
6. Visual Studio Code を再起動します
言語パックのインストールが完了すると、
画面右下に再起動を促す通知が表示されます。
[Restart Now] ボタンをクリックして Visual Studio Code を再起動します。
![[Restart Now] ボタンをクリック](/app/uploads/2020/04/img-vscode-clock-restart-now.png)
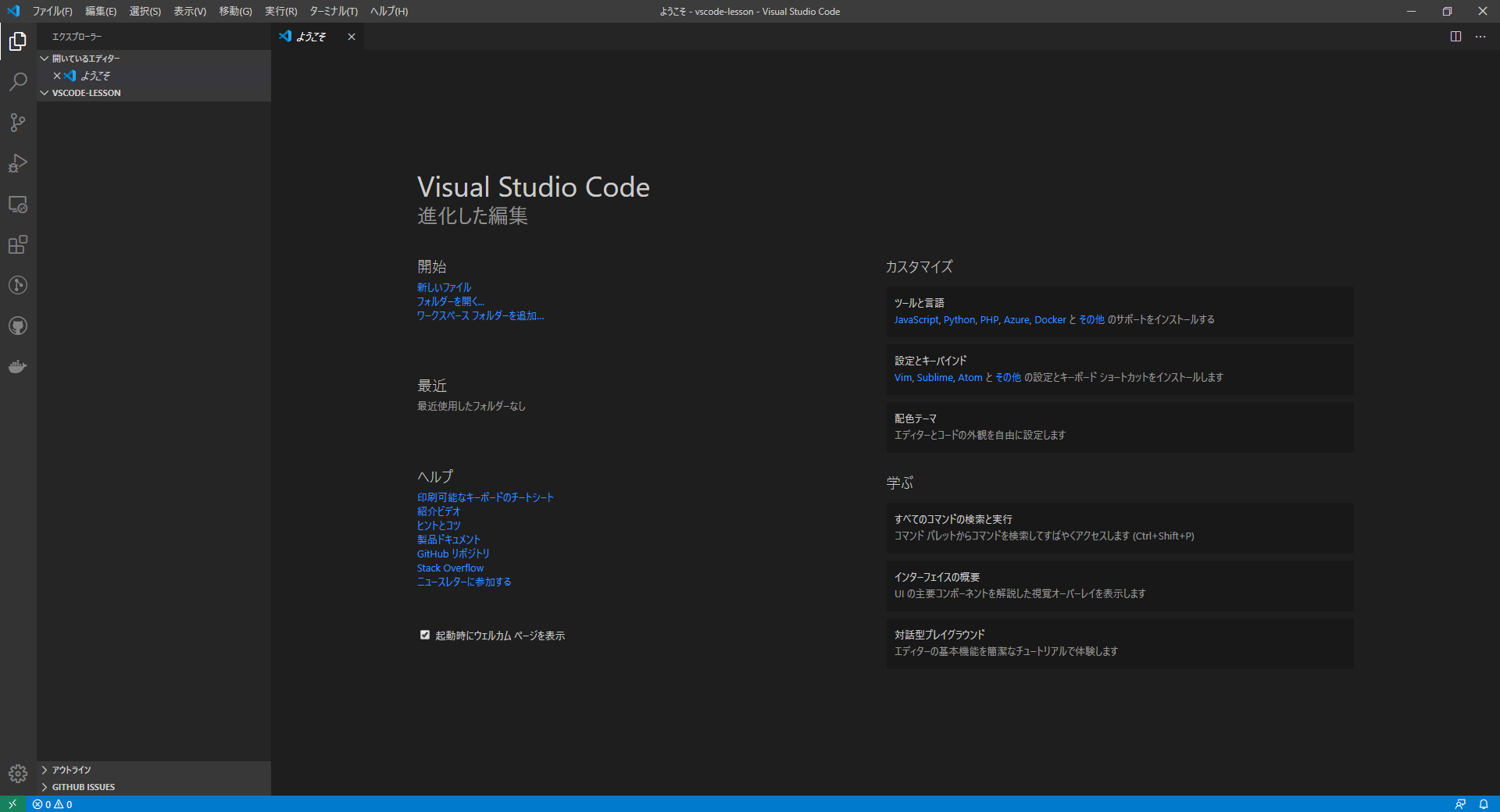
再起動すると Visual Studio Code の表示が日本語になっています。

![[View] → [Command Palette...] をクリック](/app/uploads/2020/04/img-vscode-open-command-palette.png)