Visual Studio Code で使える Live Share に関する拡張機能をまとめました。
参考:
Live Share Extension Pack – Visual Studio Marketplace
vsls-contrib/awesome-liveshare: ⚡️Awesome resources for Visual Studio Live Share
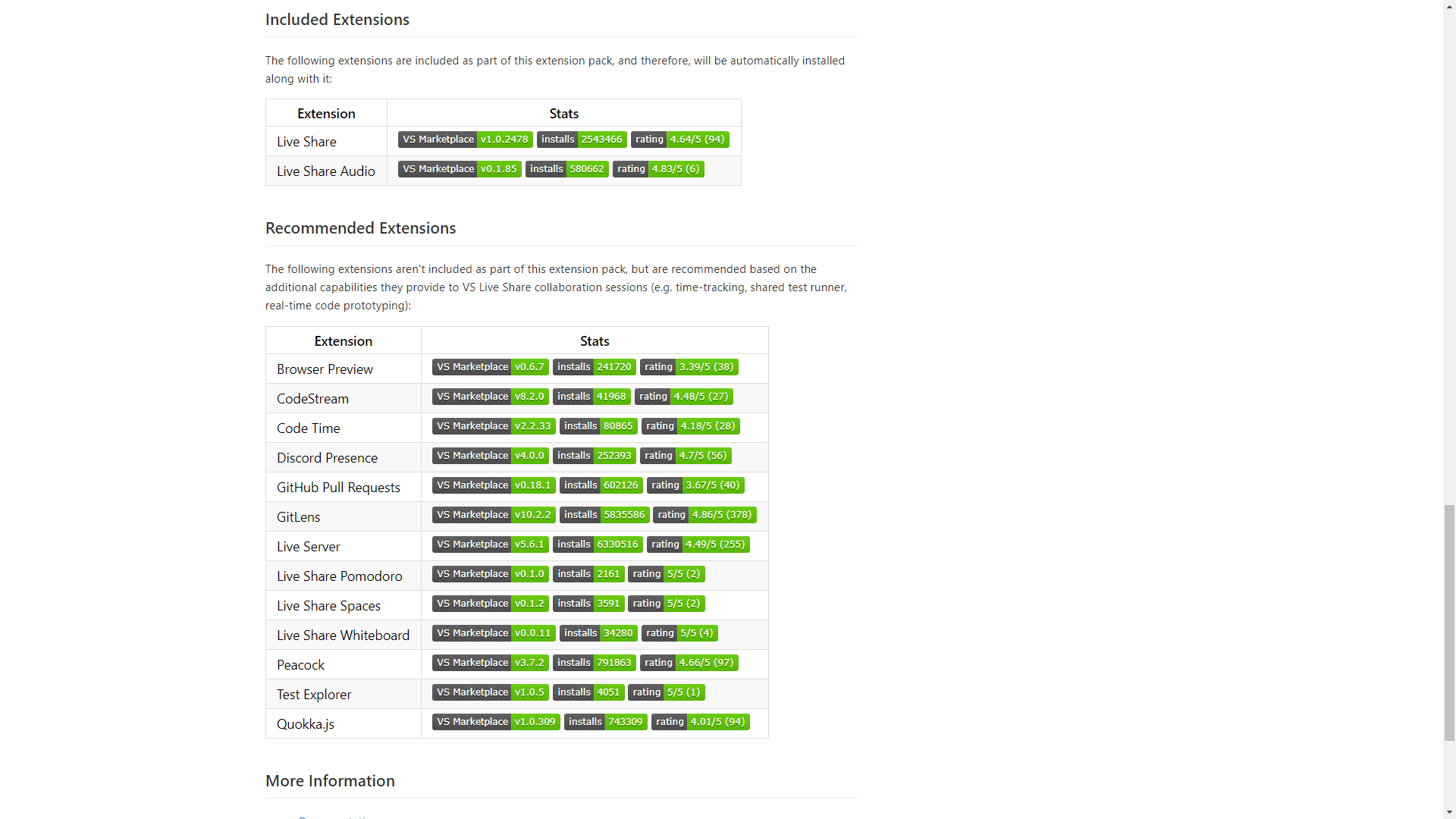
Live Share Extension Pack に含まれる拡張機能
| 拡張機能 | 概要 | Live Share との関係 |
| Live Share | お気に入りのツールによる快適なリアルタイム共同開発を実現します | – |
| Live Share Audio | – | Visual Studio Live Shareに音声通話機能を追加します |
Live Share Extension Pack に含まれませんが、推奨されている拡張機能
| 拡張機能 | 概要 | Live Share との関係 |
| Browser Preview | デバッグ可能な、エディタ内のリアルなブラウザプレビューが使えるようになります | Visual Studio Live Share を行うだけでブラウザレンダリングの結果を共有することができます |
| CodeStream | Slack、Teams、GitHub、GitLab、Bitbucket、Jira、Trello などと連携して、Visual Studio Code 上でコードレビューができるようになります | CodeSteream のチャット上から相手を Live Share に招待できます |
| Code Time | Visual Studio Code でプログラミングメトリック (進捗状況、コーディングアクティビティ、コードタイムの要約、コード時間ヒートマップ、プロジェクトベースのレポート、ワークライフバランス、コミット速度) のレポートを提供します | Live Share に費やした時間もレポートされます |
| Discord Presence | Discord に新しく追加された Rich Presence 機能で Discord のステータスを更新します。 | 他の Discord ユーザーがアクティブな Live Share セッションを簡単に見たり参加したりできるようになります |
| GitHub Pull Requests | GitHub のプルリクエストと Issues を Visual Studio Code で確認および管理できます | Visual Studio Live Share を行うだけで他の開発者とプルリクエストを確認できます |
| GitLens | Visual Studio Code に組み込まれた Git 機能を強化します | 詳細ホバーから Git ユーザーを Live Share に招待できます |
| Live Server | 静的および動的ページのライブリロード機能を備えた開発用ローカルサーバーを起動します | 静的 HTML ファイル用にローカル Web サーバーを簡単に起動できます。ライブ共有セッションでは、ローカルサーバーがゲストと自動的に共有されるため、基になるポートを手動で共有する必要なく、全員が共同で作業できます。 |
| Live Share Pomodoro | – | 共同ポモドーロタイマーを Visual Studio Live Share セッションに追加します |
| Live Share Spaces | Twitter のハッシュタグのように、テーマごとに分けられたスペースに参加して、メンバーとチャットしたり、コーディングを手伝ったり助けを求めたりできます | スペースのメンバーの横の [Invite] をクリックすると、読み取り専用の Live Share セッションを開始できます |
| Live Share Whiteboard | – | リアルタイムの共同ホワイトボードを Visual Studio Live Share セッションに追加します |
| Peacock | ワークスペース毎に、ワークスペースの色を変更します | Live Share 使用中などの状況で複数のVS Codeインスタンスがあり、どれがどれであるかをすばやく識別したい場合に最適です |
| Test Explorer Live Share | Visual Studio Code のサイドバーでテストを実行します | Visual Studio Live Share セッションでテストエクスプローラーを使用します |
| Quokka.js | JavaScript の実行結果をコード上にリアルタイムに表示します | Visual Studio Live Share を行うだけで JavaScript の実行結果を全員が確認できます |
リモートワーク向けの拡張機能パック
リモートワーク向けの拡張機能パックを作った方もいらっしゃるようです。
Remote Work Pack – Visual Studio Marketplace
Powerful VS Code extensions for remote work – DEV