この記事では、Docker Desktop と Visual Studio Code を使って
PC にプログラム言語などをインストールせずに
プログラム開発を行う方法を説明します。
プログラムを PC に直接インストールしない利点については
次の記事を参照してください。
リモートで開発するための Visual Studio Code 講座 目次にもどる
実用から入る Docker 講座 目次に戻る
エディターのオートコンプリート、デバッグ、リンティングはできるの?
Docker と Visual Studio Code を組み合わせる
Remote Development 拡張機能を使うことで、
PC にプログラム言語やパッケージをインストールしなくても
次のようなことができるようになります:
- オートコンプリート
- デバッグ
- リンティング
仕組みは後ほど解説します。
Remote Development 拡張機能の登場以前は、
たとえ仮想環境を導入していても
PC 側のエディターでこれらの実行を行うために、
PC にもプログラム言語やパッケージをインストールする必要がありました。
Remote Development 拡張機能の登場で、
Docker コンテナー内のプログラム言語のインタプリターを
これらの実行に使えるようになり、
PC にプログラミング言語をインストール必要がなくなりました。
システム要件
次のリンクのシステム要件を満たしていることを確認します:
System requirements | Developing inside a Container using Visual Studio Code Remote Development
Docker Desktop と Visual Studio Code をセットアップしよう
PC に次をインストールします:
Docker Desktop については、インストール後に
続いて説明するファイル共有などの設定も確認します。
タスクバーの Docker アイコンを右クリック
→ [Settings] (Windows の場合) または [Preferences] (Mac の場合)をクリック
Windows で WSL2を使用している場合
[General] で、[Use the WSL 2 based engine] にチェックが入っていることと、
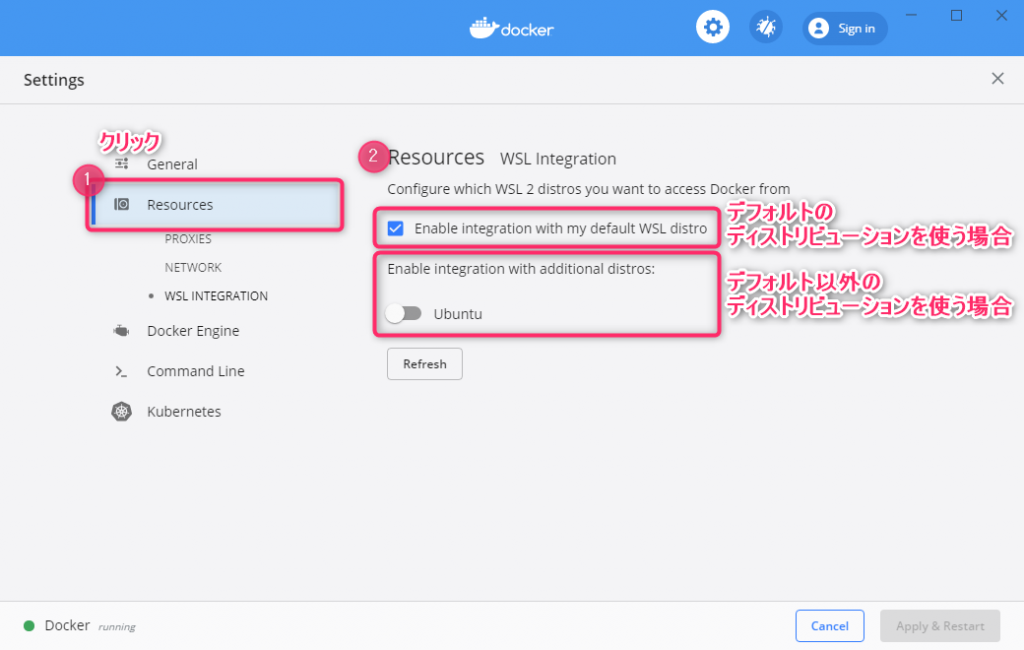
[Resources] → [WSL INTEGRATION] で
いずれかのディストリビューションが有効になっていることを確認します。
![[General] で、[Use the WSL 2 based engine] にチェックが入っていること](/app/uploads/2020/10/img-docker-desktop-dashboard-check-use-wsl-2-based-engine-1024x650.png)

Windows 且つ WSL 以外の場合
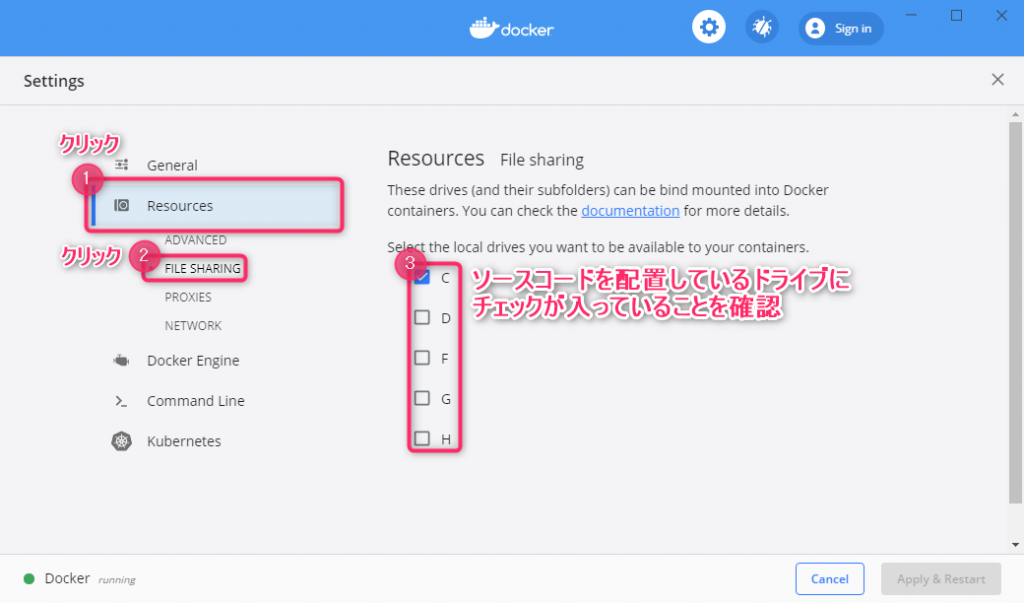
[Resources] → [File Sharing] を開き、
ソースコードを配置しているドライブにチェックが入っていることを確認します。

Docker コンテナー内のフォルダーを Visual Studio Code で開いてみよう
1. Compose ファイルを準備しよう
まず、開発環境の基本となる Compose ファイルを準備します。
すでにプロジェクトで Docker Compose を使っていれば、
既存の Compose ファイルを使うこともできます。
ここでは例として、Python の開発環境を準備する場合を取り上げます。
最小の Compose ファイルの例を示します:
version: "3.8"
services:
python:
image: python
working_dir: /workspace
このとき、なるべく次を満たすようにします:
- コンテナーの作業ディレクトリーが /workspace でないときは
“working_dir” で /workspace を指定します- Visual Studio Code でコンテナーを起動すると、
初期設定ではプロジェクトのフォルダーが /workspace に bind mount されるため
- Visual Studio Code でコンテナーを起動すると、
- “command” に初期化処理がある場合は “entrypoint” に退避します
- VS Code でコンテナーを起動するとき、既定の設定では別の “command” が上書き設定されるため
また、この例では “image” で python の Docker 公式イメージを指定しています。
他の言語の場合は別のイメージを指定します。
イメージは次の URL から検索することができます。
2. 開発コンテナー設定ファイルを追加しよう
Remote Development 拡張機能をインストールしていると、
Visual Studio Code の画面左下に新しいステータスバーの項目が表示されます。
(リモートクィックアクセス)
この項目をクリックすると、Remote-Containers のコマンド一覧が表示されるので、
[Remote-Containers: Add Development Container Configuration Files…] をクリックします。
![[Remote-Containers: Add Development Container Configuration Files...]](/app/uploads/2020/10/ing-vscode-add-development-container-configuration-file-1024x555.png)
すると、どのように設定を作成するかを尋ねるメニューが表示されるので、
[From ‘docker-compose.yml’] を選択します:
![[From 'docker-compose.yml'] を選択します](/app/uploads/2020/10/img-vscode-add-container-development-configuration-file-from-docker-compose-yml.png)
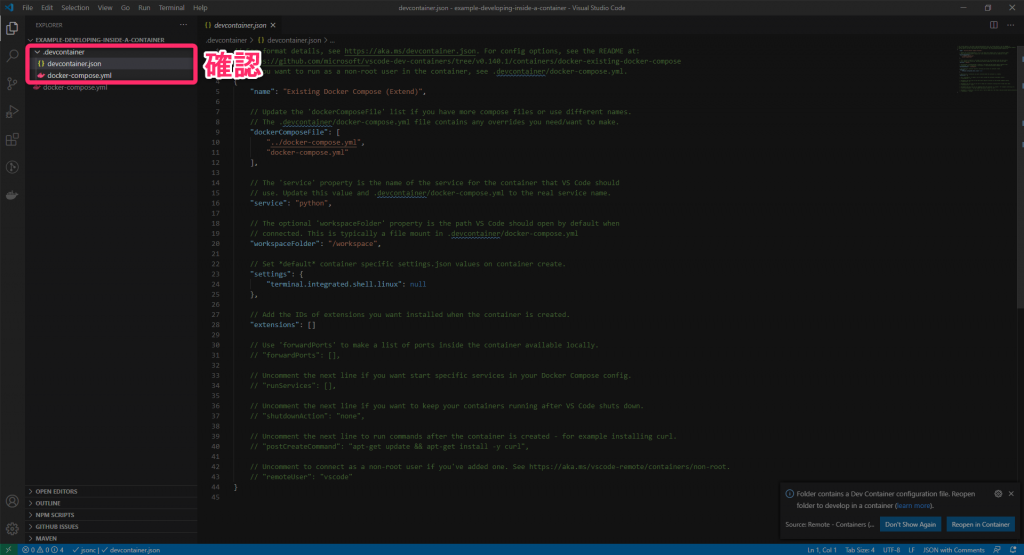
すると、.devcontainer というフォルダーが作成され、
その中に devcontainer.json と docker-compose.yml が作成されます:
このトレーニングでは、どちらのファイルも初期設定のままで問題ありませんので
全体の理解のために、まずは次の手順に進むことをおすすめします。
それぞれのファイルの役割をまとめておきますので、
確認が必要になった場合にこちらを見返してみてください。
| devcontainer.json | コンテナー開発を行うときの Visual Studio Code の動作に関する設定を 行うためのファイルです。 |
| .devcontainer/docker-compose.yml | コンテナー開発のために Visual Studio Code が Docker Compose を実行するときのみ 追加で設定する項目を定義するためのファイルです。 |
3. コンテナー内で Visual Studio Code を起動しよう
開発コンテナー設定ファイルを追加した状態で、
もう一度 Visual Studio Code の画面左下の [リモートクィックアクセス] をクリックし
Remote-Containers のコマンド一覧が表示します。
すると、今度は
[Remote-Containers: Reopen in Container] が表示されるので、
こちらをクリックします。
![[Remote-Containers: Reopen in Container] をクリック](/app/uploads/2020/10/img-vscode-run-reopen-in-container.png)
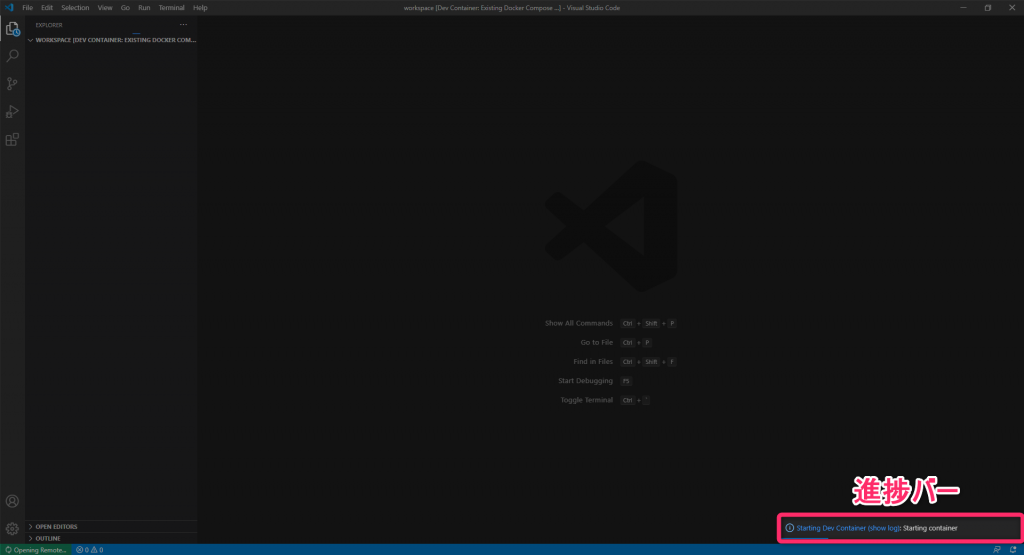
すると、Visual Studio Code のウィンドウが開き直され、
コンテナーの構築が開始されます:

初回は少し時間がかかりますが、次回以降はすぐに開けるようになります。
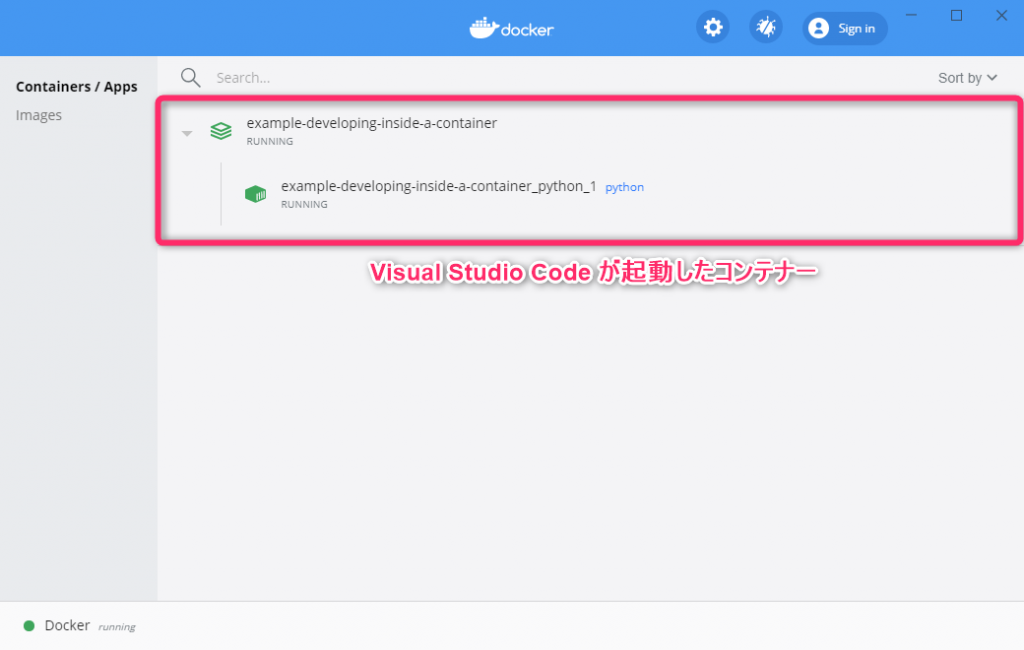
また、Docker Desktop の Dashboard を確認すると、
Visual Studio Code が起動したコンテナーが表示されています:

Visual Studio Code の進捗バーのダイアログが消えたら、
プロジェクトのフォルダー内のファイルが
Visual Studio Code のサイドバーに表示されます。
プログラムを開発してみよう
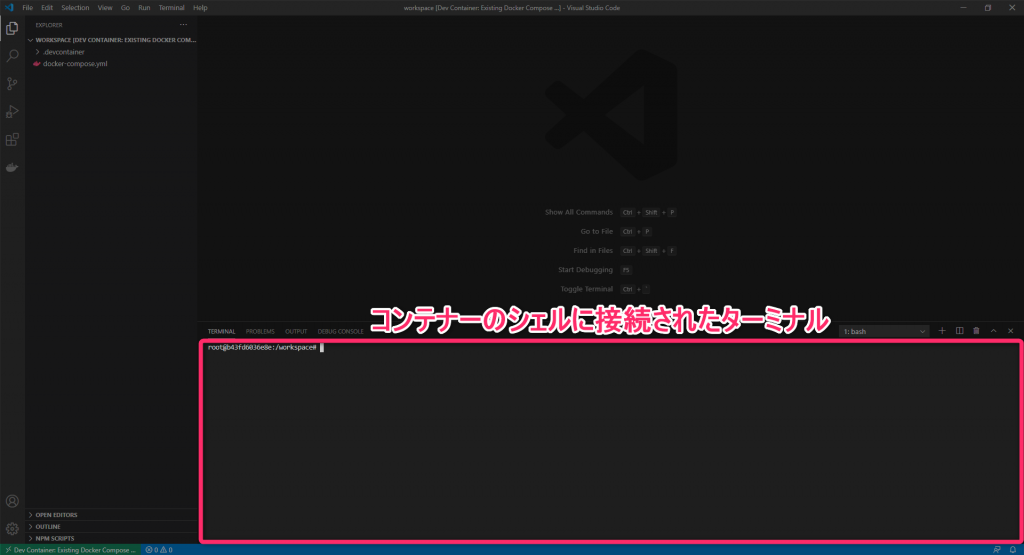
ターミナルを開いてみましょう。
[Terminal] → [New Terminal]
すると、パネルが開き、ターミナルが表示されます:
先程の Compose ファイルを準備する段階で
“working_dir” で /workspace を指定するなどして
作業ディレクトリーを /workspace にしておくと、
ターミナルからも、すぐにプロジェクトのファイルにアクセスできて便利です:
$ pwd
/workspace
$ ls -la
total 16
drwxr-xr-x 3 root root 4096 Oct 5 04:52 .
drwxr-xr-x 1 root root 4096 Oct 5 05:54 ..
drwxr-xr-x 2 root root 4096 Oct 5 04:52 .devcontainer
-rw-r--r-- 1 root root 81 Oct 5 04:19 docker-compose.ymlこのターミナルはコンテナーのシェルに接続されています。
この例は Python の開発環境なので、たとえば Python を実行してみましょう:
$ python --version
Python 3.8.6
$ python
Python 3.8.6 (default, Sep 24 2020, 21:45:12)
[GCC 8.3.0] on linux
Type "help", "copyright", "credits" or "license" for more information.
>>> print("Hello World!")
Hello World!
>>> exit()
$ PC にプログラムをインストールせずにプログラム言語を実行することに成功しました!
続いて、ソースコードを作成してみましょう。
サイドバーで test.py という新規ファイルを作成します:
print("Hello World!")では、実行してみましょう:
$ python test.py
Hello World!PC にプログラムをインストールせずにプログラムの開発に成功しました!
オートコンプリート、デバッグ、リンティングはどうするの?
このままではオートコンプリート、デバッグ、リンティングなどができません。
Visual Studio Code では、特定のプログラム言語に関する機能は
拡張機能をインストールする必要があります。
注意すべき点として、この、コンテナー内で開発を行う方式の場合は
ほとんどの拡張機能はコンテナー側にインストールする必要があります。
なぜなら、実際にコードを編集しているのは
PC 側の Visual Studio Code ではなく、
コンテナー内にインストールされ起動している
「Visual Studio Code のサーバー」だからです。
そのため、既に PC 側の Visual Studio Code に拡張機能をインストールしている場合でも、
改めて拡張機能をコンテナー側にインストールし直す必要があります。
それでは、拡張機能をインストールしてみましょう。
Visual Studio Code をコンテナー内で開き直していれば、
拡張機能のインストール方法は通常時と同じです。
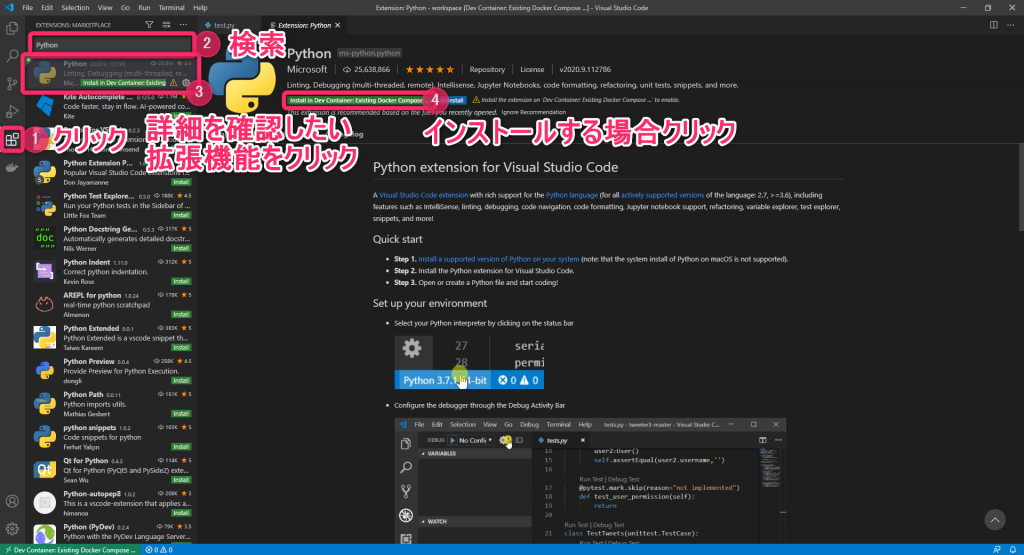
アクティビティーバーの拡張機能アイコンをクリックして
キーワードで検索します。
今回の例では、”python” で検索するとよいでしょう。
拡張機能のリストが表示されたら、項目をクリックすると
拡張機能の詳細ページが表示され、詳細を確認できます。
インストールする場合は、[Install] ボタンをクリックします。
既に PC 側にインストールされている場合は、
[Install] ボタンの代わりに
[Install in Dev Container: Existing Docker Compose …] ボタンが表示されます。

この例では、Microsoft が提供している Python 拡張機能をインストールしています。
インストールが完了すると、
[Install] ボタンが [Reload Required] ボタンに変わることがあります。
拡張機能を有効化するためには、[Reload Required] ボタンをクリックして
Visual Studio Code を開き直します。
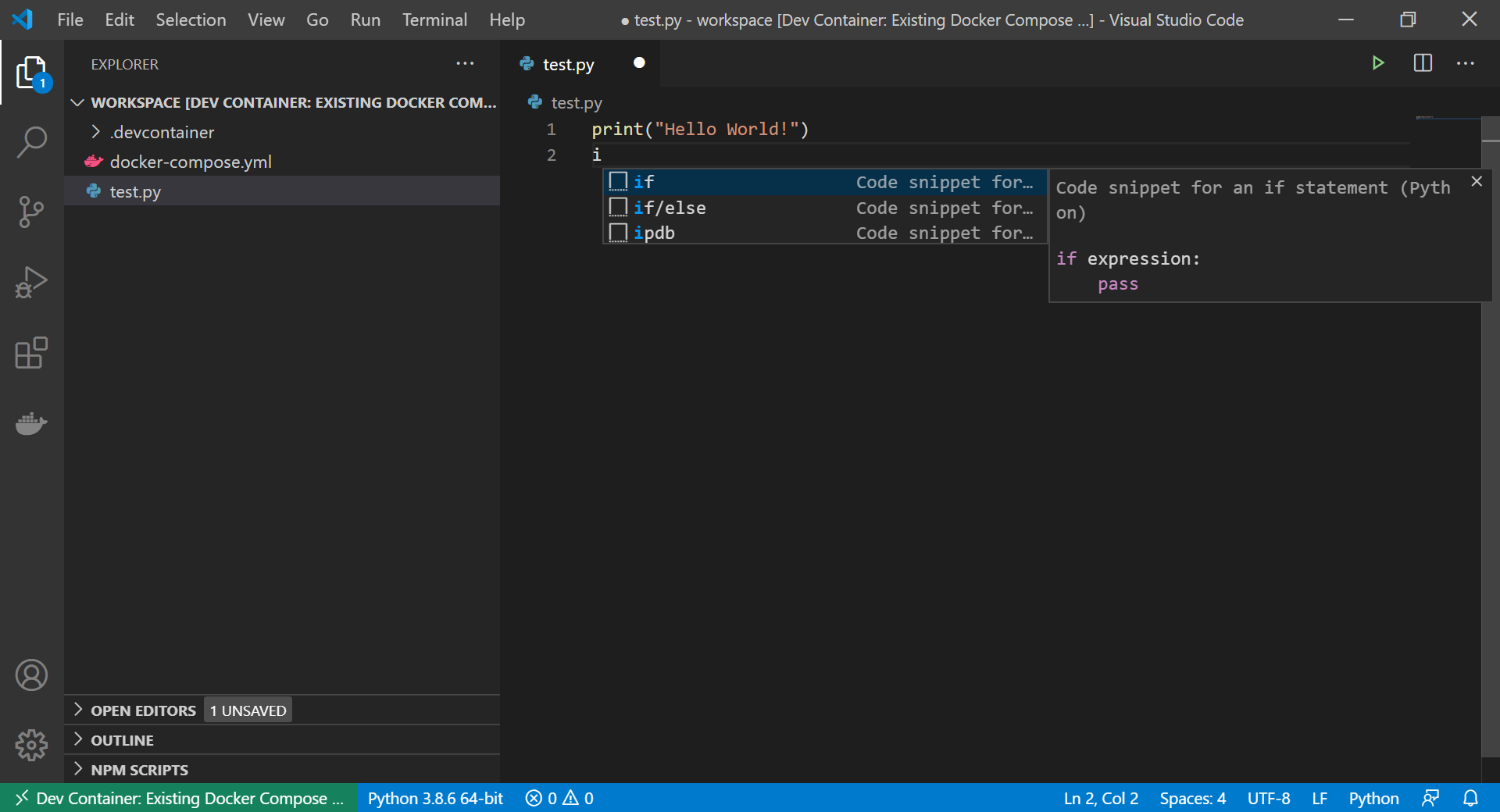
Visual Studio Code が開き直されたら、
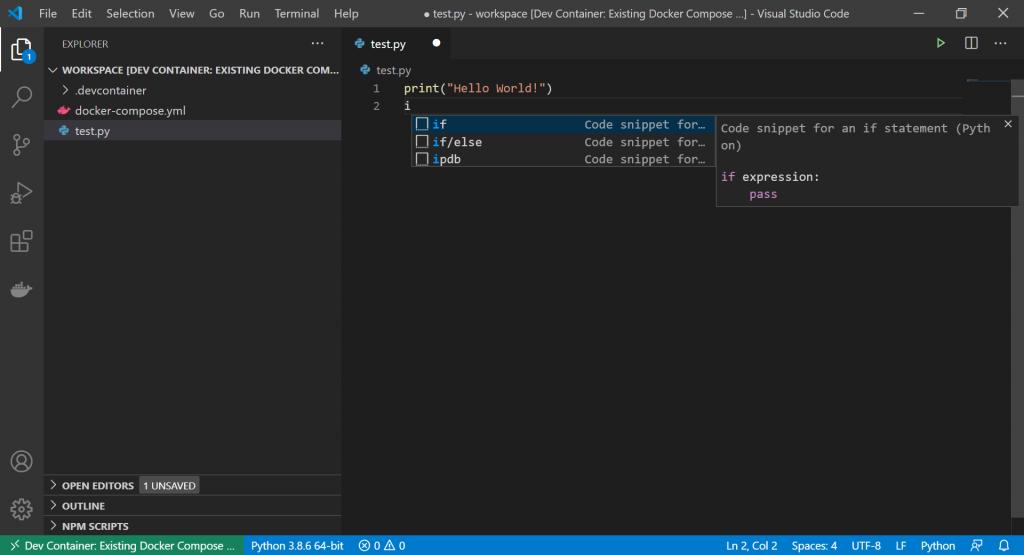
エディターで Python ファイルを開き、コードを入力してみましょう。
例えば、”i” と入力すると、次のようにオートコンプリートが表示されます:
このように、プログラム言語毎に必要な拡張機能をインストールすることで
オートコンプリート、デバッグ、リンティングなどができるようになります。
ただし、コンテナーを削除してしまうと、
もう一度拡張機能をインストールし直す必要があります。
これを避けるために、拡張機能を開発コンテナー設定ファイルに登録して
拡張機能のインストールを自動化しましょう。
拡張機能のインストールを自動化しよう
.devcontainer.json を開くと、次のような記述があります:
{
//---
// Add the IDs of extensions you want installed when the container is created.
"extensions": []
//---
}
この “extensions” に拡張機能の ID を追加すると、
コンテナー起動時に自動的に対象の拡張機能がインストールされるようになります。
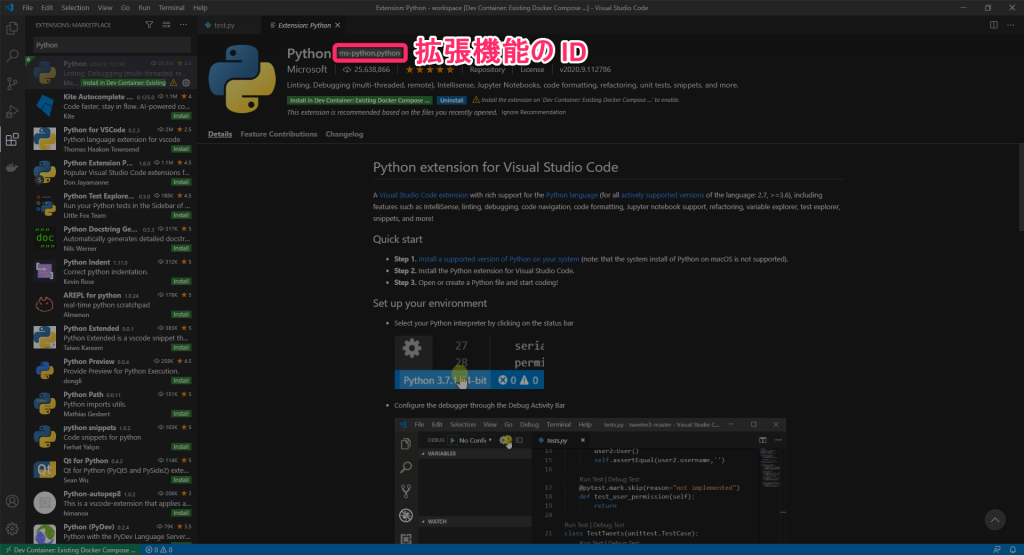
拡張機能の ID は次の場所に記載されています:
例えば、Microsoft が提供している Python 拡張機能の場合は
次のように記述します:
{
//---
// Add the IDs of extensions you want installed when the container is created.
"extensions": [
"ms-python.python"
]
//---
}また、Visual Studio Code を開発コンテナーではなくローカルで開いているときは
拡張機能の項目を右クリック → [Add to devcontainer.json] で
追加することもできます。
2020-10-06 現在、
この追加方法は Visual Studio Code をコンテナー内で開いているときは
動作しないようです。
参考: Developing inside a Container using Visual Studio Code Remote Development
リモートで開発するための Visual Studio Code 講座 目次にもどる
実用から入る Docker 講座 目次に戻る


![[Terminal] → [New Terminal]](/app/uploads/2020/10/img-vscode-new-terminal-in-container-1024x555.png)


![[Reload Required] ボタンをクリックして Visual Studio Code を開き直します](/app/uploads/2020/10/img-vscode-click-reload-required-button-1024x555.png)


![拡張機能の項目を右クリック → [Add to devcontainer.json]](/app/uploads/2020/10/img-vscode-add-to-devcontainer-json-1024x555.png)

