ホームページ作りで Git の基本を習得しましょう。
お店のオーナーの A さんと Web ディレクターの B さんが
協力してお店のホームページを作っていくお話です。
まず、 Git で履歴管理する対象となるホームページを作成します。
Linux 知識の要らない Git 講座 目次にもどる
ストーリー

A さんは
「勉強会のプレゼンテーション・ライブを観られるカフェ」
という切り口でカフェの営業を始めることにしました。
ホームページの作成を得意な人にお願いしようと思いましたが、
お願いする前に自分でできるだけやってみた方が
仕上がりがより良くなって、やりとりもスムーズに行くだろうと考え、
まず自分でやってみることにしました。
このレッスンのためのフォルダーを用意しよう
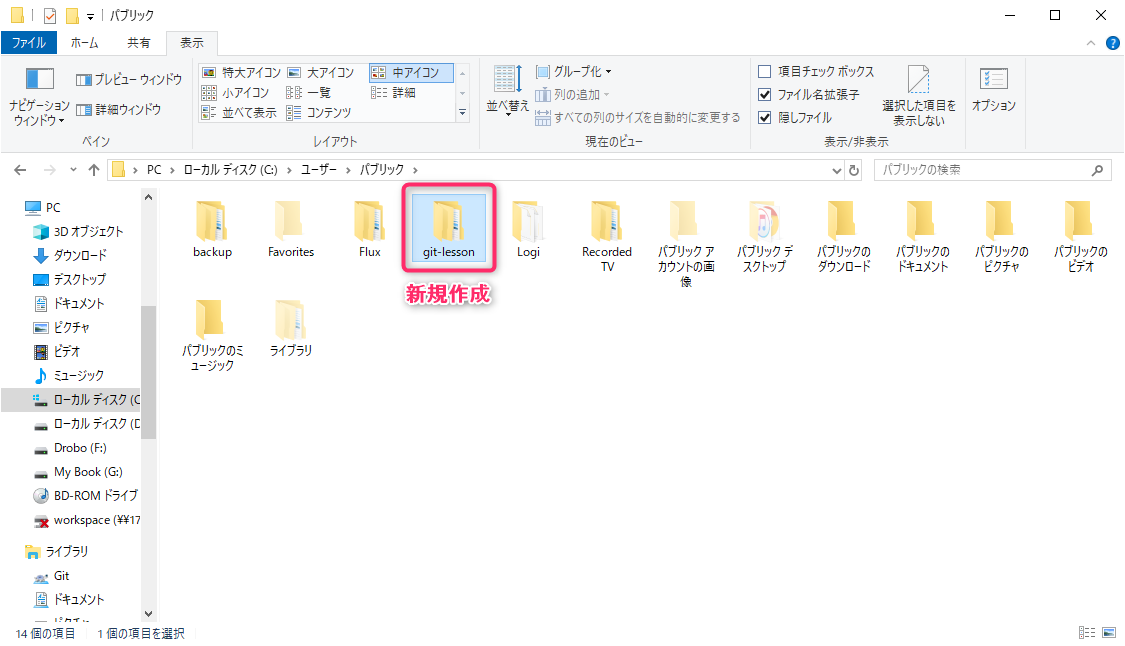
例えば個人用フォルダー直下に 「git-lesson」 というフォルダーを新規作成ましょう。
このレッスンでは、このフォルダー以下で作業を行います。
その中に A さんの作業用のフォルダーを作成しましょう。
名前はなんでも良いのですが、解りやすさのために
例えば「a-owner」としてみましょう。
ホームページの基礎を作ろう
A さんは以下のような HTML ファイルを作成しました。
<html lang="ja">
<head>
<title>Cafe First Knowledge | 都内 カフェ</title>
</head>
<body>
<header>
勉強会カフェ 「First Knowledge」 オープン! 営業時間:平日 07:00〜21:00 / 土日祝 07:30〜21:00
</header>
Welcome to First Knowledge
<footer>
© First Knowledge Cafe
</footer>
</body>
</html>
手順
1. A さんのフォルダー内の空いているところを右クリック → [新規作成] → [テキストドキュメント]
![A さんのフォルダー内の空いているところを右クリック → [新規作成] → [テキストドキュメント]](/app/uploads/2019/09/img-git-lesson-create-new-text-document.png)
2. 拡張子 “txt” が表示されることを確認します
「新しいテキスト ドキュメント.txt」と表示されることを確認します。
このとき、末尾に “.txt” が表示されない場合は
Windows の設定を変更する必要があります。
エクスプローラーにファイル名拡張子と隠しファイルを表示

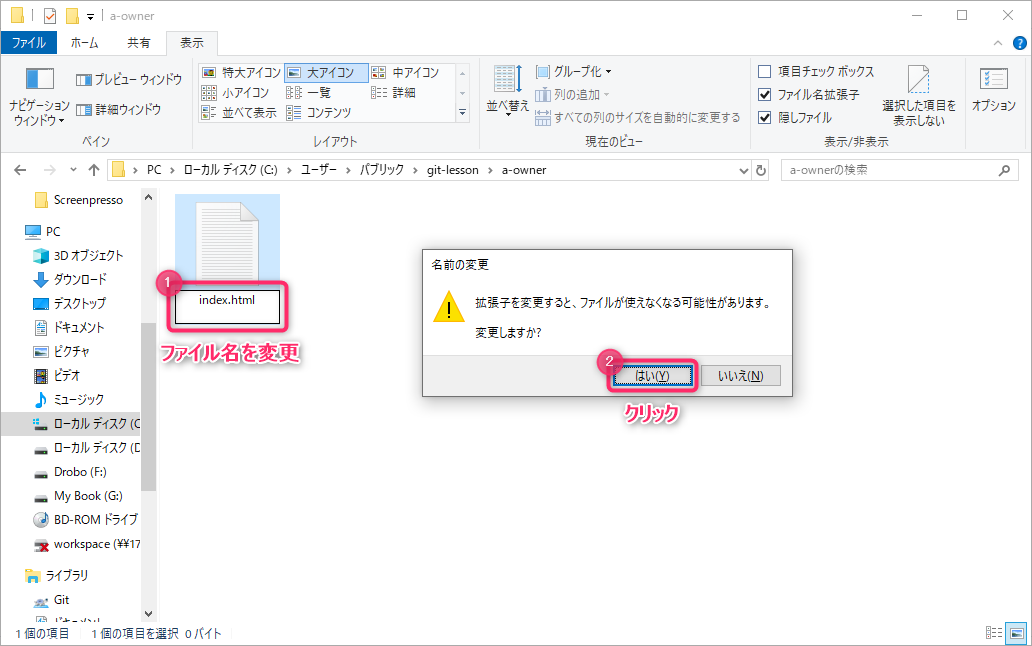
3. ファイルの拡張子を html に変更します
ファイル名は、拡張子が “html” であれば何でもかまいませんが、
例えば “index.html” としてみましょう。
「拡張子を変更すると、ファイルが使えなくなる可能性があります。変更しますか?」
のダイアログで [はい] ボタンをクリックします。
4. index.html をエディターで開き、上記のテキストをコピー & ペーストして保存します
5. エクスプローラーのファイルのアイコンをダブルクリックして、ブラウザーで Web ページが表示できることを確認します

Git で履歴の管理を始めよう
A さんはここで作業を終えて、ホームページの視覚的なデザインは
Web ディレクターの B さんにお願いすることにしました。
念のため今の作業の状態をバックアップしておこうと、フォルダーをコピーして、
コピーしたフォルダー名の末尾に日付を付けかけて、思い出しました。
「そういえば、
Git っていうツールを使えばこういう面倒なことしなくてよくなるんだっけ?」
Linux 知識の要らない Git 講座 目次にもどる