Git で履歴管理された制作に参加するには、
Git リポジトリーを手元にクローンし、
自分の編集作業を編集履歴としてリポジトリーにコミットして
プッシュする必要があります。
この、クローン → コミット → プッシュ の流れを
順を追って見てみましょう。
Linux 知識の要らない Git 講座 目次にもどる
ストーリー
前回までのあらすじ
ビジネスオーナーの A さんは
お店のホームページの編集履歴を集めるための
中央リポジトリーを用意し、
作り込みを Web ディレクターの B さんにお願いしました。

A さんのホームページの作り込みを引き受けた B さんは
A さんから中央リポジトリーの URL を教えてもらい、
A さんの作ったファイルと Git の編集履歴を
中央リポジトリーから自分の PC にダウンロードすることから始めました。
このレッスンのリポジトリーをクローンしてみよう
前回のレッスンで用意した PC 上の中央リポジトリーをクローンしてみましょう。
手順
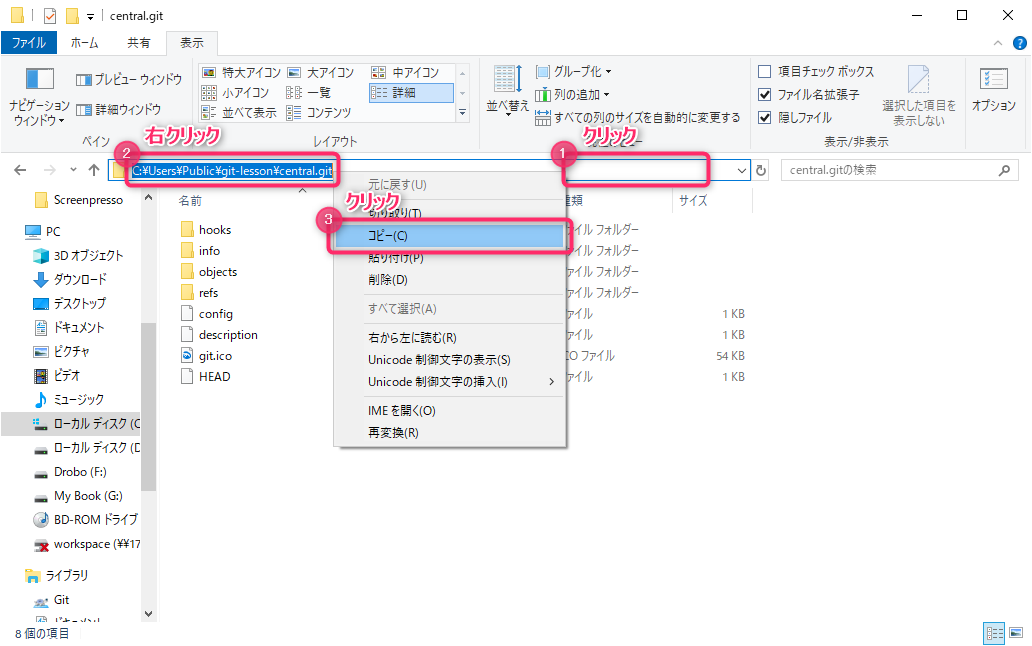
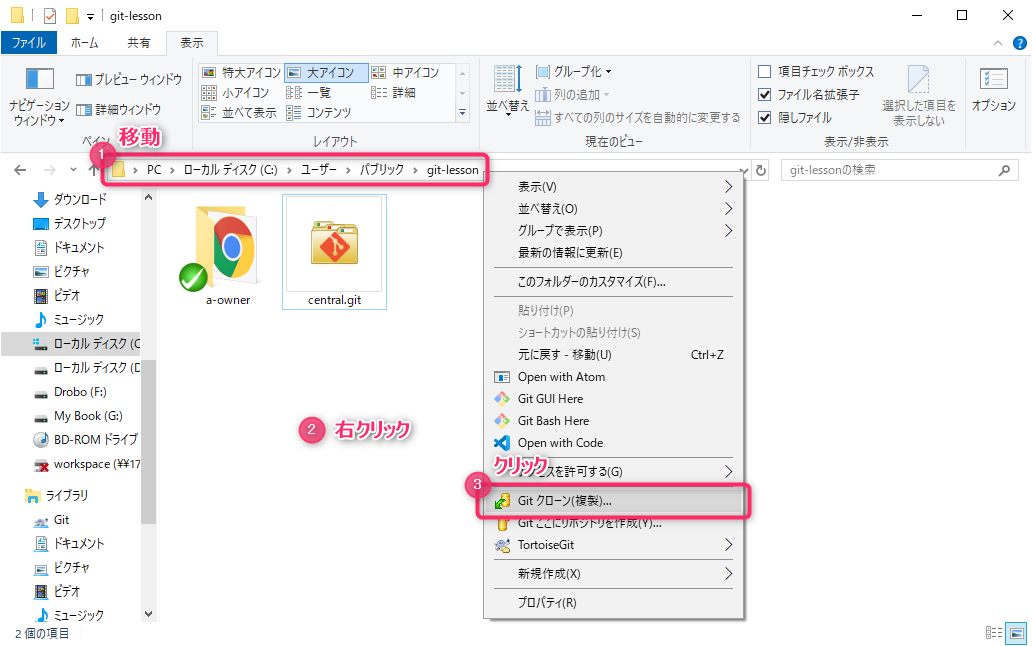
1. 中央リポジトリーのパスをクリップボードにコピーします
エクスプローラーで
前回のレッスンで用意した中央リポジトリーのフォルダーを開きます。
アドレスバーをクリックすると、
フォルダーのパスが選択された状態になるので、
選択された文字列を右クリック → [コピー]
2. 中央リポジトリーの横でクローンします
※ A さんの作業用フォルダーや中央リポジトリーの外に作成することに注意してください。
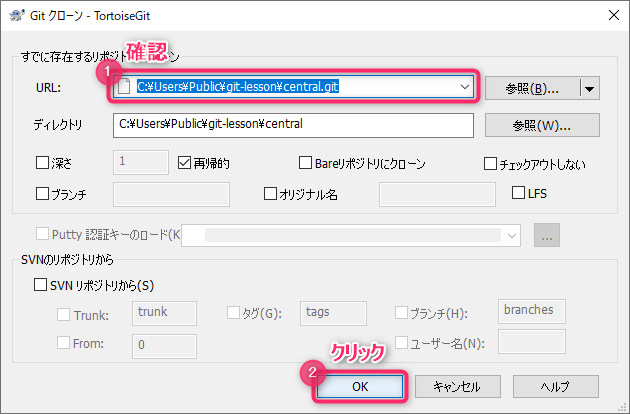
3. クリップボードにコピーしたURLが入力されていることを確認します
4. 「成功」と表示されることを確認して [閉じる] ボタン
新たに “central” というフォルダーが作成されます。
クローンしたリポジトリーを確認してみよう
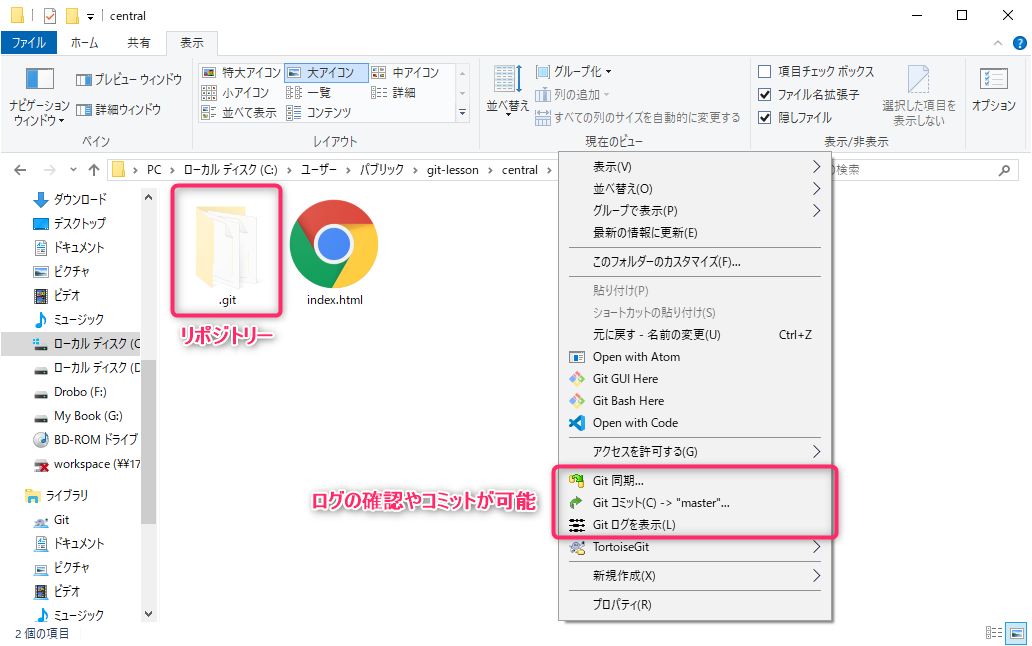
それでは、新たに作成された “central” フォルダーを開いてみましょう。
フォルダーの中には 「.git」の フォルダー (リポジトリー) と、
A さんが作成した HTML ファイルがあります。
また、リポジトリーがあるということは、
ログを確認したりコミットすることもできます。
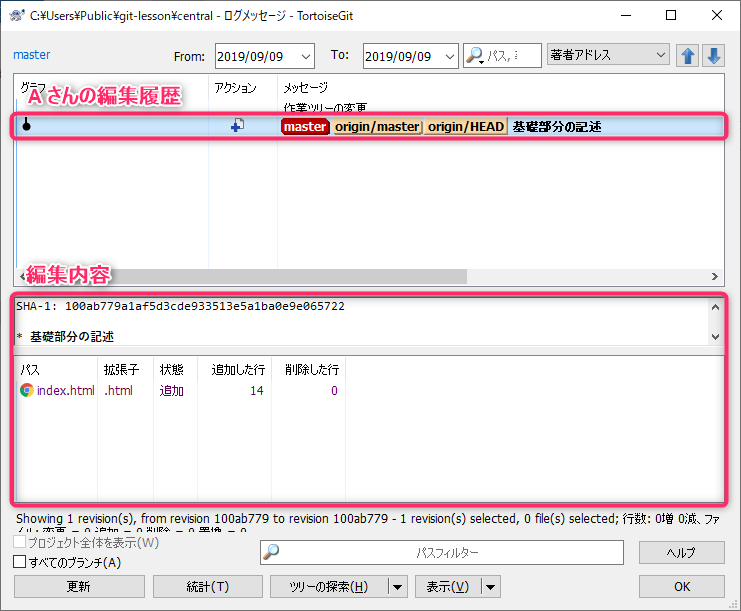
ログを確認してみましょう。
A さんの編集履歴と、その編集内容が確認できます。
それでは、このフォルダーを B さんの作業用フォルダーに見立てて
説明を続けていきます。
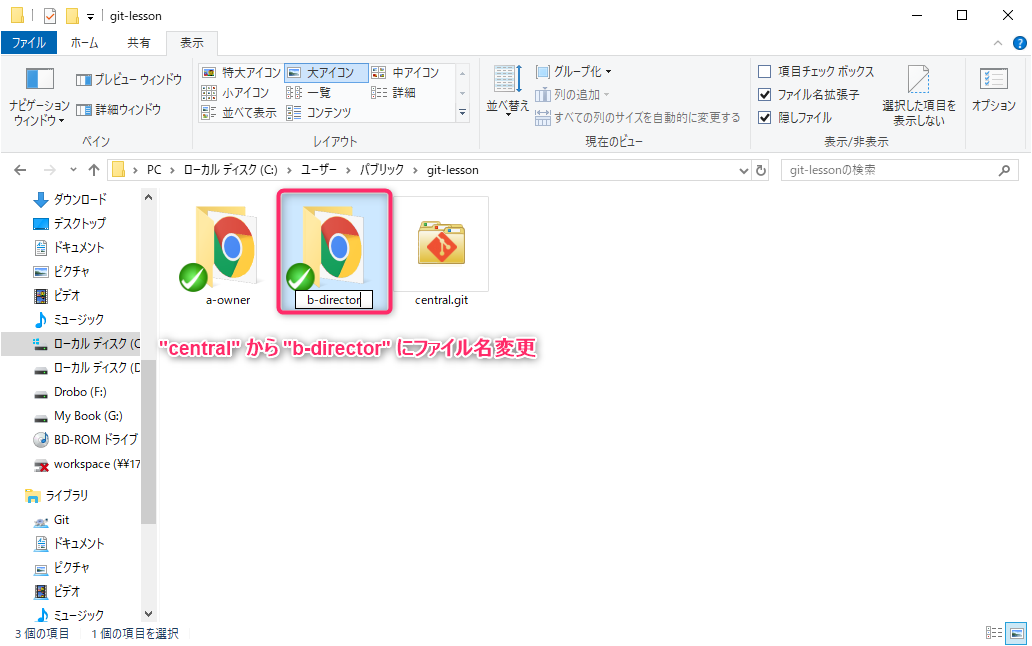
フォルダー名は解りやすくするため
“central” から “b-director” に変更しましょう。

制作物を更新してみよう
B さんが制作に参加すると編集履歴がどのようになっていくかを見ていきましょう。
ここからの作業は “b-director” フォルダーの中で行います。
※ 誤って”a-owner” フォルダーの中で作業していないことを確認してください。
手順
1. HTML ファイルを更新します
まず、HTML ファイルを以下の内容に変更して上書き保存します。
<html lang="ja">
<head>
<link rel="stylesheet" href="style.css" type="text/css">
<title>Cafe First Knowledge | 都内 カフェ</title>
</head>
<body>
<header>
勉強会カフェ 「First Knowledge」 オープン! 営業時間:平日 07:00〜21:00 / 土日祝 07:30〜21:00
</header>
<div id="content" class="flex">
<div id="store-name" class="flex">
<div>
Welcome to First Knowledge
</div>
</div>
</div>
<footer>
Photo by Eloise Ambursley on Unsplash
© First Knowledge Cafe
</footer>
</body>
</html>
2. CSS ファイルを追加します
次に、新規テキスト ドキュメントを作成して、
そのファイル名を “style.css” に変更します。
そして、エディターで以下の内容に更新して保存します。
body {
background-attachment: fixed;
background-image: url("interior.jpg");
background-position: 50% 50%;
background-size: cover;
color: #ffffff;
margin: 0;
}
header, footer {
background-color: rgba(31, 31, 63, 1.00);
position: fixed;
width: 100%;
}
header {
top: 0;
}
footer {
bottom: 0;
text-align: center;
}
.flex {
display: -webkit-flex;
display: flex;
-webkit-flex-direction: column;
flex-direction: column;
align-items: center;
justify-content: center;
}
#content {
background-color: rgba(95, 95, 127, 0.38);
text-align: center;
width: 100%;
height: 100%;
}
#store-name {
font-size: 500%;
height: 100%;
}
#cursor {
vertical-align:bottom;
padding-top: 0;
padding-bottom: 30px;
font-size: 200%;
}
主に Web ページの視覚的な定義を行うファイルです。
Git の解説の本題からは外れるので、ここではこれ以上の解説は行いません。
3. 画像ファイルを配置します
最後に、こちらのページを開き、画面右上 [Download free] ボタンをクリックし、
画像ファイルをダウンロードして、ファイル名を “interior.jpg” に変更し、
“b-director” フォルダー直下に配置します。
更新内容を確認してみよう
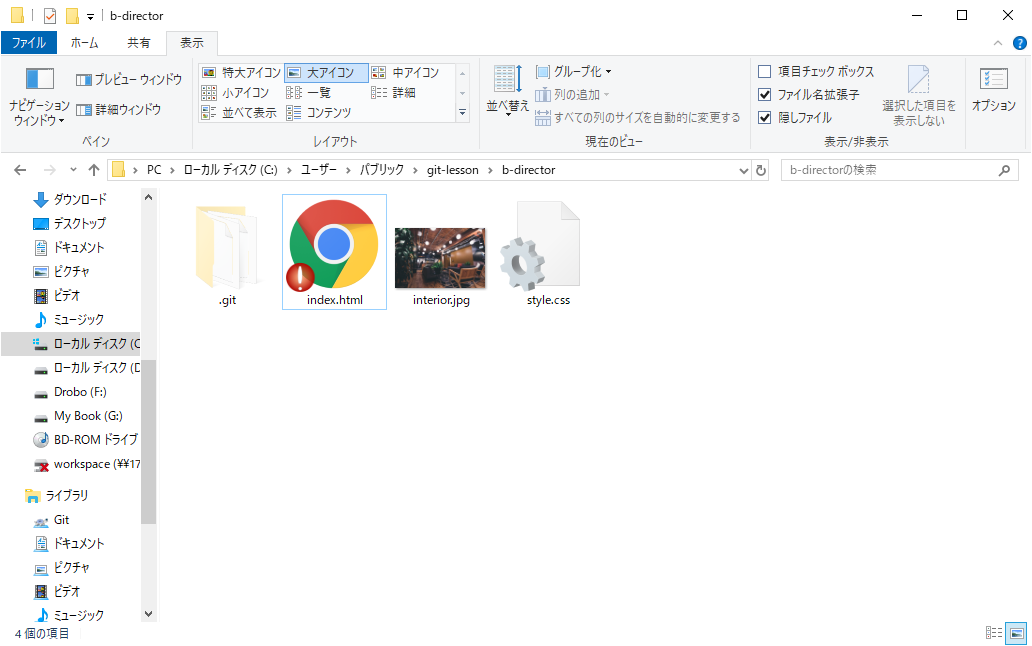
正しく更新できていると、フォルダー内は以下のようになっています。
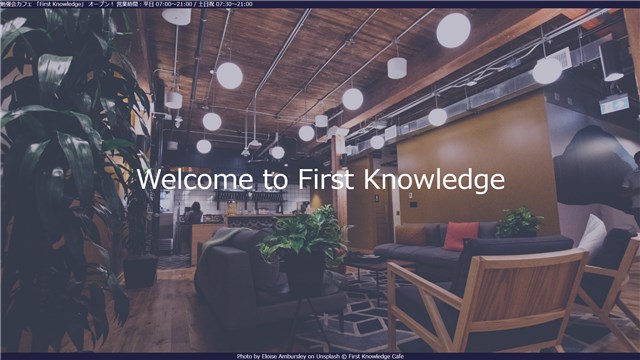
そして、 index.html を開くと、ブラウザーでは以下のように見えます。
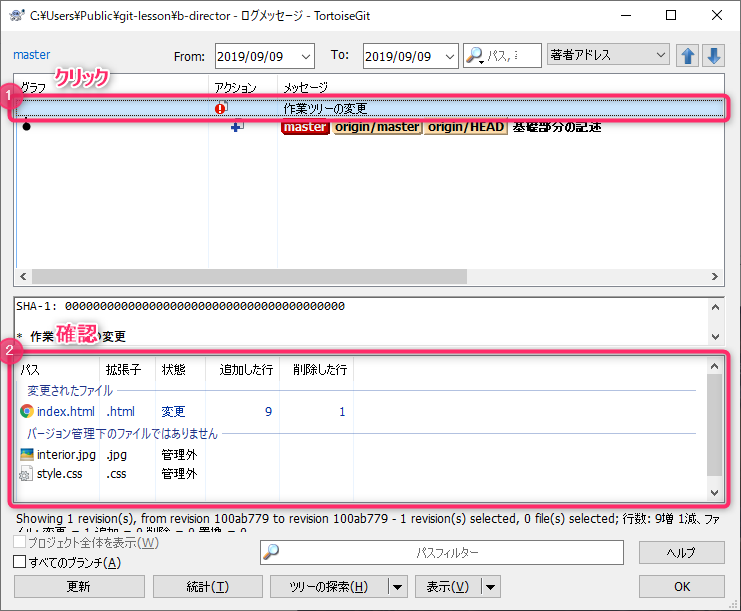
Git のログは以下のようになっているはずです。
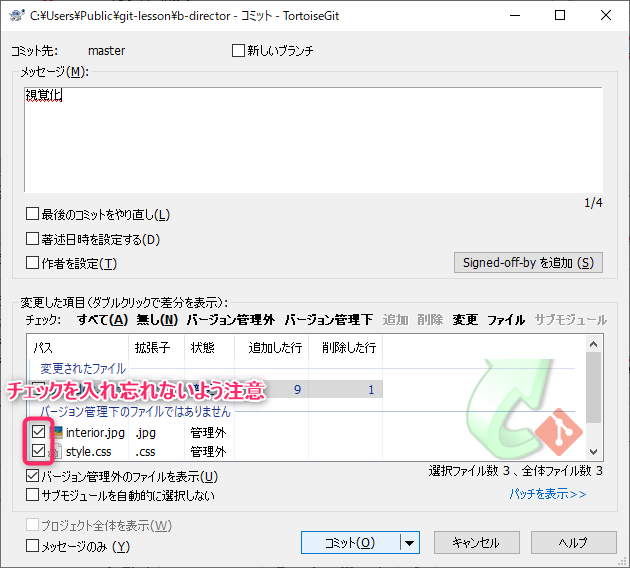
更新内容をコミット・プッシュしよう
それでは、この更新内容をコミット・プッシュしましょう。
コミット時は、まだバージョン管理に含めていないファイルにチェックを入れて
バージョン管理に含めるのを忘れないようにしましょう。
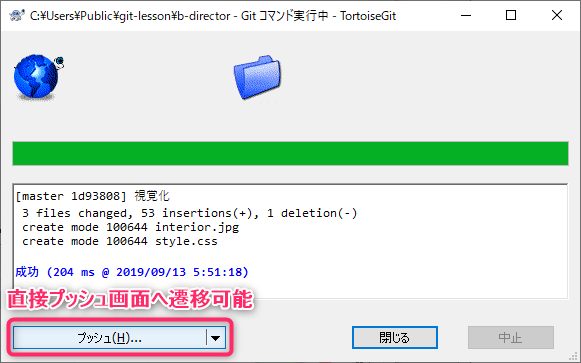
※コミットの結果画面から直接プッシュ画面へ遷移できます。

コミット・プッシュが完了すると、
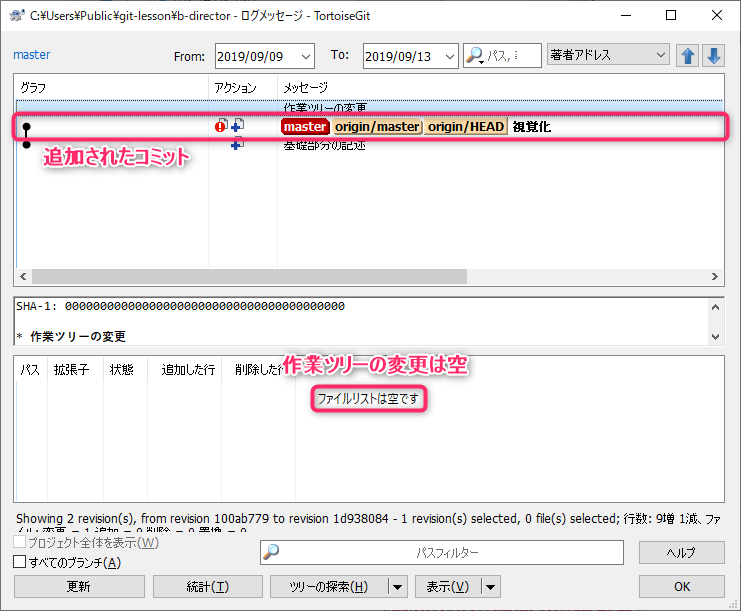
B さんの作業用フォルダーのリポジトリーのログは以下のようになっています。
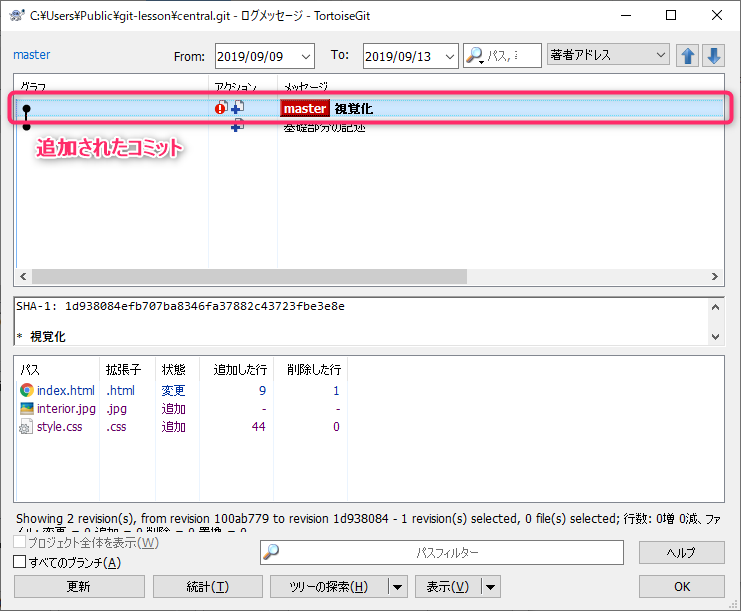
また、プッシュを受け取った中央リポジトリーのログは以下のようになっています。
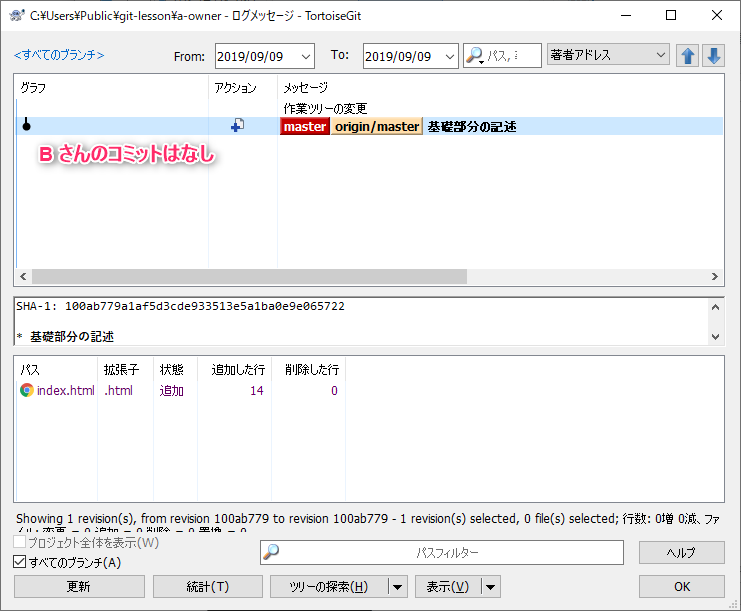
ちなみに、 A さんのログを確認すると、こちらには変化はありません。
以上で B さんの編集履歴を中央リポジトリーに追加する作業が完了しました。
Linux 知識の要らない Git 講座 目次にもどる




![「成功」と表示されることを確認して [閉じる] ボタン](/app/uploads/2019/09/img-git-lesson-clone-3.png)


![画面右上 [Download free] ボタンをクリック](/app/uploads/2019/09/img-git-lesson-download-image-interior.png)